By: Team W16-4 Since: Aug 2018 Licence: MIT
- 1. Introduction
- 2. Setting up
- 3. Design
- 4. Implementation
- 5. Documentation
- 6. Testing
- 7. Dev Ops
- Appendix A: Suggested Programming Tasks to Get Started
- Appendix B: Product Scope
- Appendix C: User Stories
- Appendix D: Use Cases
- Appendix E: Non Functional Requirements
- Appendix F: Glossary
- Appendix G: Product Survey
- Appendix H: Instructions for Manual Testing
- H.1. Launch and Shutdown
- H.2. Deleting a
Patient - H.3. Adding a
MedicalRecordtoPatient - H.4. Showing all
Medicines - H.5. Adding a
Medicine - H.6. Patient Queue Management System
- H.7. Editing a
Medicine - H.8. Restocking a
Medicine - H.9. Checking the
Stockof allMedicines - H.10. Generating
Documents - H.11. Saving data
1. Introduction
Welcome to CLInic! CLInic is a desktop application that is created for usage within a clinic, and optimised specifically for clinic receptionists and doctors who prefer to work with a Command Line Interface (CLI) while still having the benefits of a Graphical User Interface (GUI).
If this is your first time on this application, proceed to Section 2, “Setting up” to get started with setting up your development environment. Following which, you can proceed to Appendix A to get started on your first task!
If you are already familiar with the basic development environment for this application and wish to understand the inner workings of this application at a higher level, proceed to Section 3, “Design” and Section 4, “Implementation”.
For more information on documentation, testing and dev ops for this application, refer to Section 5, “Documentation”, Section 6, “Testing” and Section 7, “Dev Ops” respectively.
2. Setting up
This section contains instructions on how to do a one-time set up of the developmental environment on IntelliJ.
2.1. Prerequisites
-
JDK
9or laterJDK 10on Windows will fail to run tests in headless mode due to a JavaFX bug. Windows developers are highly recommended to use JDK9. -
IntelliJ IDE
IntelliJ by default has Gradle and JavaFx plugins installed.
Do not disable them. If you have disabled them, go toFile>Settings>Pluginsto re-enable them.
2.2. Setting up the project in your computer
-
Fork this repo, and clone the fork to your computer
-
Open IntelliJ (if you are not in the welcome screen, click
File>Close Projectto close the existing project dialog first) -
Set up the correct JDK version for Gradle
-
Click
Configure>Project Defaults>Project Structure -
Click
New…and find the directory of the JDK
-
-
Click
Import Project -
Locate the
build.gradlefile and select it. ClickOK -
Click
Open as Project -
Click
OKto accept the default settings -
Open a console and run the command
gradlew processResources(Mac/Linux:./gradlew processResources). It should finish with theBUILD SUCCESSFULmessage.
This will generate all resources required by the application and tests. -
Open
XmlAdaptedPerson.javaandMainWindow.javaand check for any code errors-
Due to an ongoing issue with some of the newer versions of IntelliJ, code errors may be detected even if the project can be built and run successfully
-
To resolve this, place your cursor over any of the code section highlighted in red. Press ALT+ENTER, and select
Add '--add-modules=…' to module compiler optionsfor each error
-
-
Repeat this for the test folder as well (e.g. check
XmlUtilTest.javaandHelpWindowTest.javafor code errors, and if so, resolve it the same way)
2.3. Verifying the setup
-
Run the
seedu.address.MainAppand try a few commands -
Run the tests to ensure they all pass.
2.4. Configurations to do before writing code
2.4.1. Configuring the coding style
This project follows oss-generic coding standards. IntelliJ’s default style is mostly compliant with ours but it uses a different import order from ours. To rectify,
-
Go to
File>Settings…(Windows/Linux), orIntelliJ IDEA>Preferences…(macOS) -
Select
Editor>Code Style>Java -
Click on the
Importstab to set the order-
For
Class count to use import with '*'andNames count to use static import with '*': Set to999to prevent IntelliJ from contracting the import statements -
For
Import Layout: The order isimport static all other imports,import java.*,import javax.*,import org.*,import com.*,import all other imports. Add a<blank line>between eachimport
-
Optionally, you can follow the UsingCheckstyle.adoc document to configure Intellij to check style-compliance as you write code.
2.4.2. Updating documentation to match your fork
After forking the repo, the documentation will still have the SE-EDU branding and refer to the se-edu/addressbook-level4 repo.
If you plan to develop this fork as a separate product (i.e. instead of contributing to se-edu/addressbook-level4), you should do the following:
-
Configure the site-wide documentation settings in
build.gradle, such as thesite-name, to suit your own project. -
Replace the URL in the attribute
repoURLinDeveloperGuide.adocandUserGuide.adocwith the URL of your fork.
2.4.3. Setting up CI
Set up Travis to perform Continuous Integration (CI) for your fork. See UsingTravis.adoc to learn how to set it up.
After setting up Travis, you can optionally set up coverage reporting for your team fork (see UsingCoveralls.adoc).
| Coverage reporting could be useful for a team repository that hosts the final version but it is not that useful for your personal fork. |
Optionally, you can set up AppVeyor as a second CI (see UsingAppVeyor.adoc).
| Having both Travis and AppVeyor ensures your App works on both Unix-based platforms and Windows-based platforms (Travis is Unix-based and AppVeyor is Windows-based) |
2.4.4. Getting started with coding
When you are ready to start coding,
-
Get some sense of the overall design by reading Section 3.1, “Architecture”.
-
Take a look at Appendix A, Suggested Programming Tasks to Get Started.
3. Design
This section contains information about the main architecture and design of various components in CLInic.
Note that since CLInic was built on top of the addressbook-level4 application, addressbook and its associated acronyms are used interchangeably with CLInic for the rest of the guide.
|
3.1. Architecture

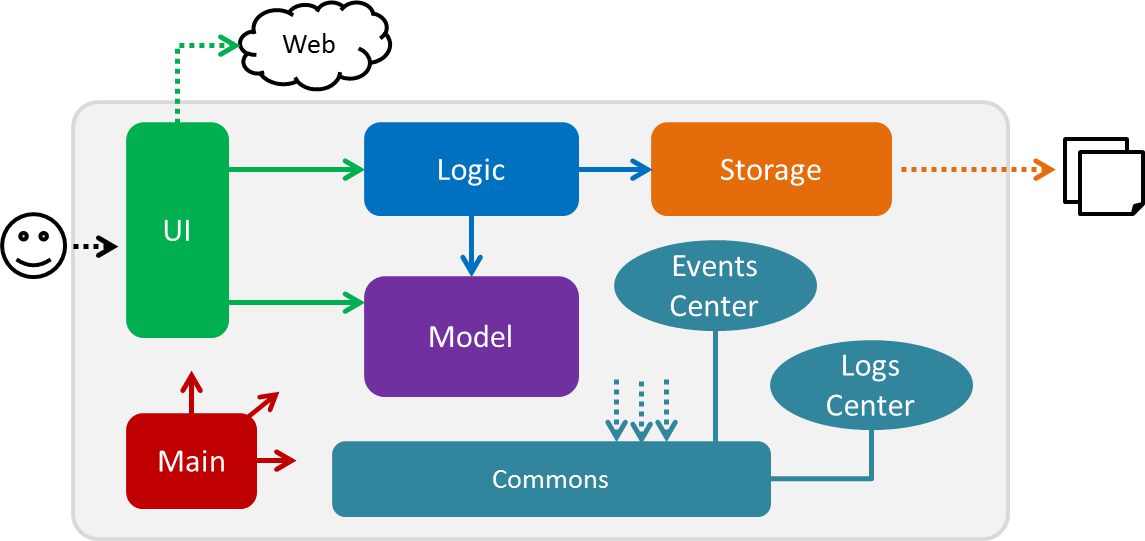
The Architecture Diagram given above explains the high-level design of the App. Given below is a quick overview of each component.
The .pptx files used to create diagrams in this document can be found in the diagrams folder. To update a diagram, modify the diagram in the pptx file, select the objects of the diagram, and choose Save as picture.
|
Main has only one class called MainApp. It is responsible for,
-
At app launch: Initializes the components in the correct sequence, and connects them up with each other.
-
At shut down: Shuts down the components and invokes cleanup method where necessary.
Commons represents a collection of classes used by multiple other components. Two of those classes play important roles at the architecture level.
-
EventsCenter: This class (written using Google’s Event Bus library) is used by components to communicate with other components using events (i.e. a form of Event Driven design) -
LogsCenter: Used by many classes to write log messages to the App’s log file.
The rest of the App consists of four similarly designed components:
Each of the four components:
-
Defines its API in an
interfacewith the same name as the Component. -
Exposes its functionality using a
{Component Name}Managerclass.
For example, the Logic component (see the class diagram given below) defines it’s API in the Logic.java interface and exposes its functionality using the LogicManager.java class.

Events-Driven nature of the design
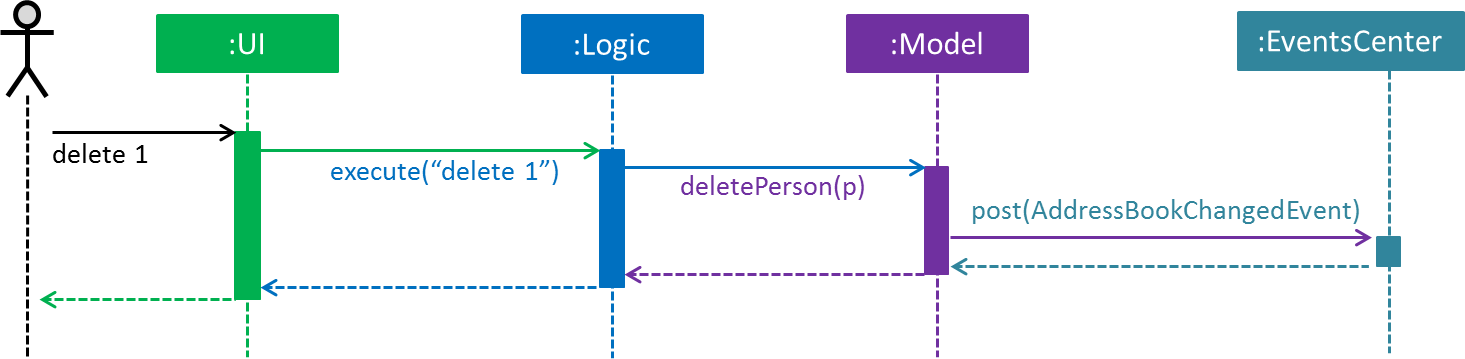
The Sequence Diagram below shows how the components interact for the scenario where the user issues the command delete 1.

delete 1 command (part 1)
Note how the Model simply raises a AddressBookChangedEvent when the Address Book data are changed, instead of asking the Storage to save the updates to the hard disk.
|
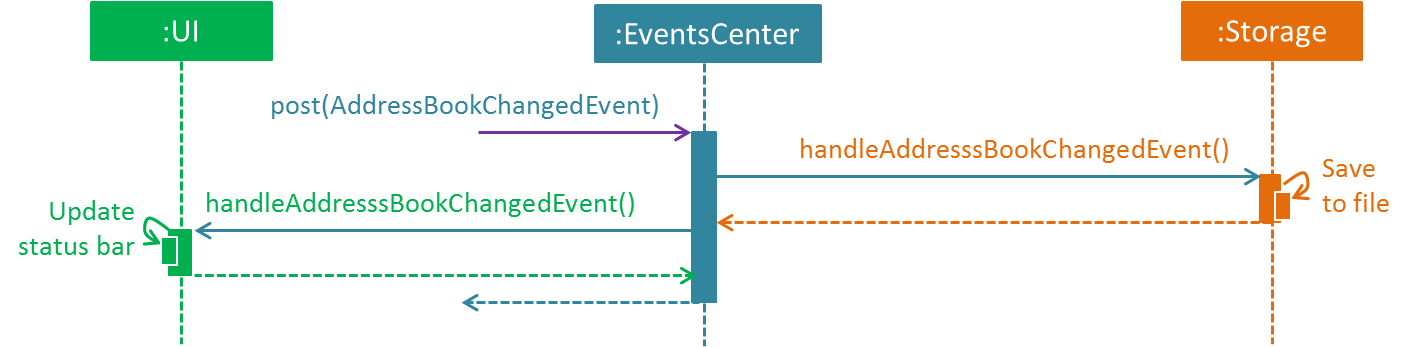
The diagram below shows how the EventsCenter reacts to that event, which eventually results in the updates being saved to the hard disk and the status bar of the UI being updated to reflect the 'Last Updated' time.

delete 1 command (part 2)
Note how the event is propagated through the EventsCenter to the Storage and UI without Model having to be coupled to either of them. This is an example of how this Event Driven approach helps us reduce direct coupling between components.
|
The sections below give more details of each component.
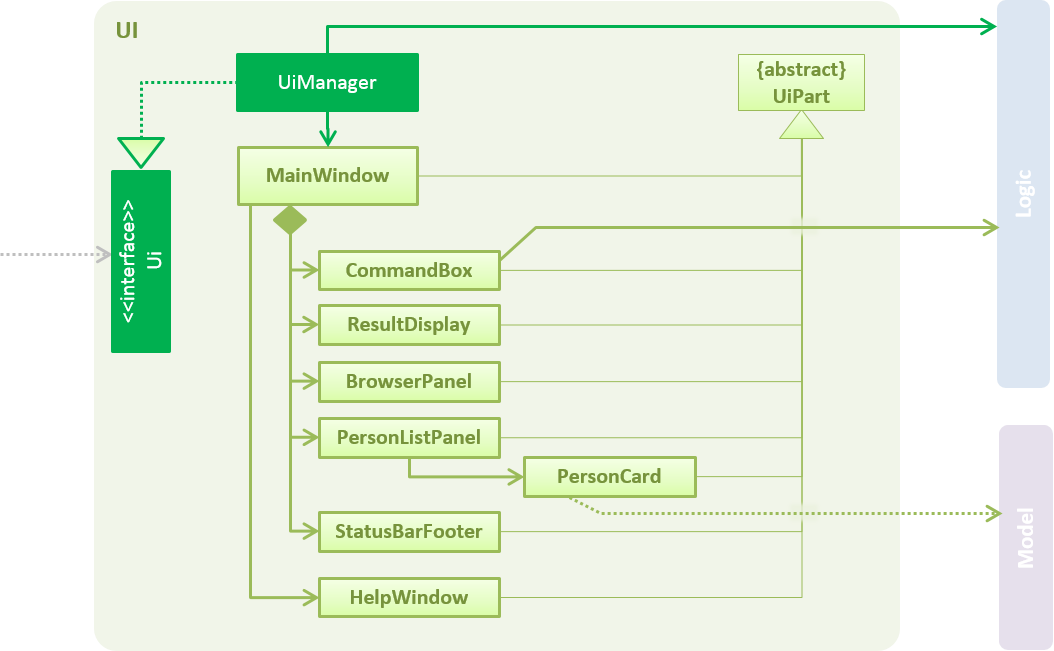
3.2. UI component

API : Ui.java
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter, BrowserPanel etc. All these, including the MainWindow, inherit from the abstract UiPart class.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Binds itself to some data in the
Modelso that the UI can auto-update when data in theModelchange. -
Responds to events raised from various parts of the App and updates the UI accordingly.
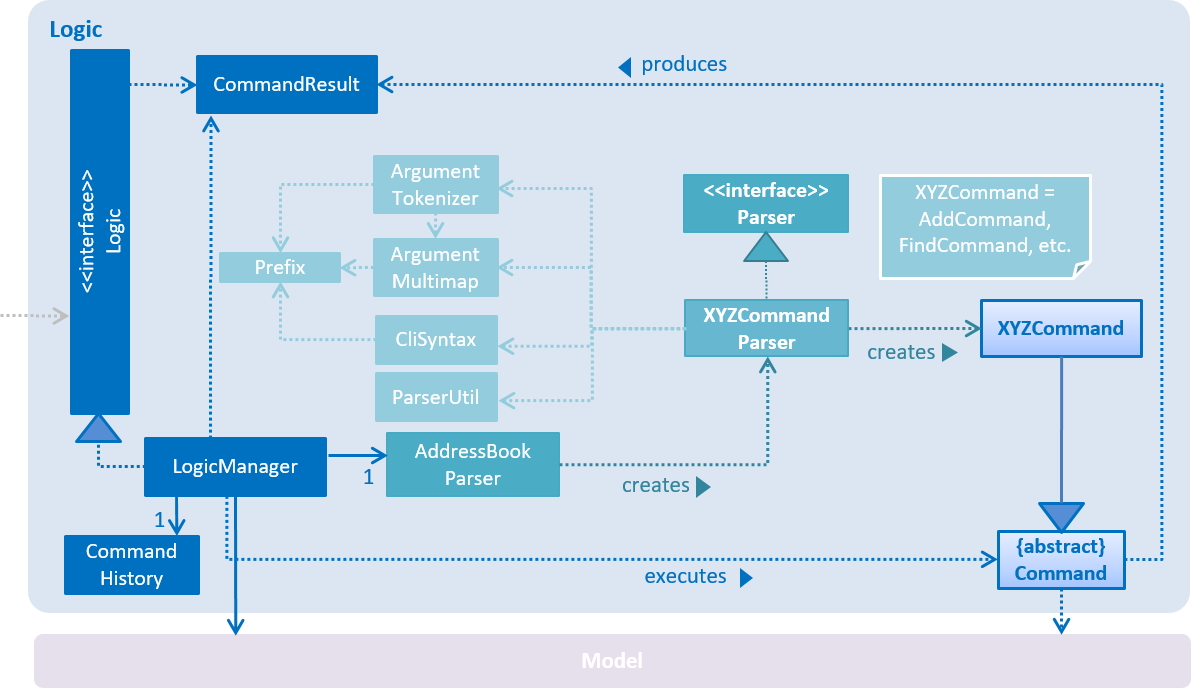
3.3. Logic component

API :
Logic.java
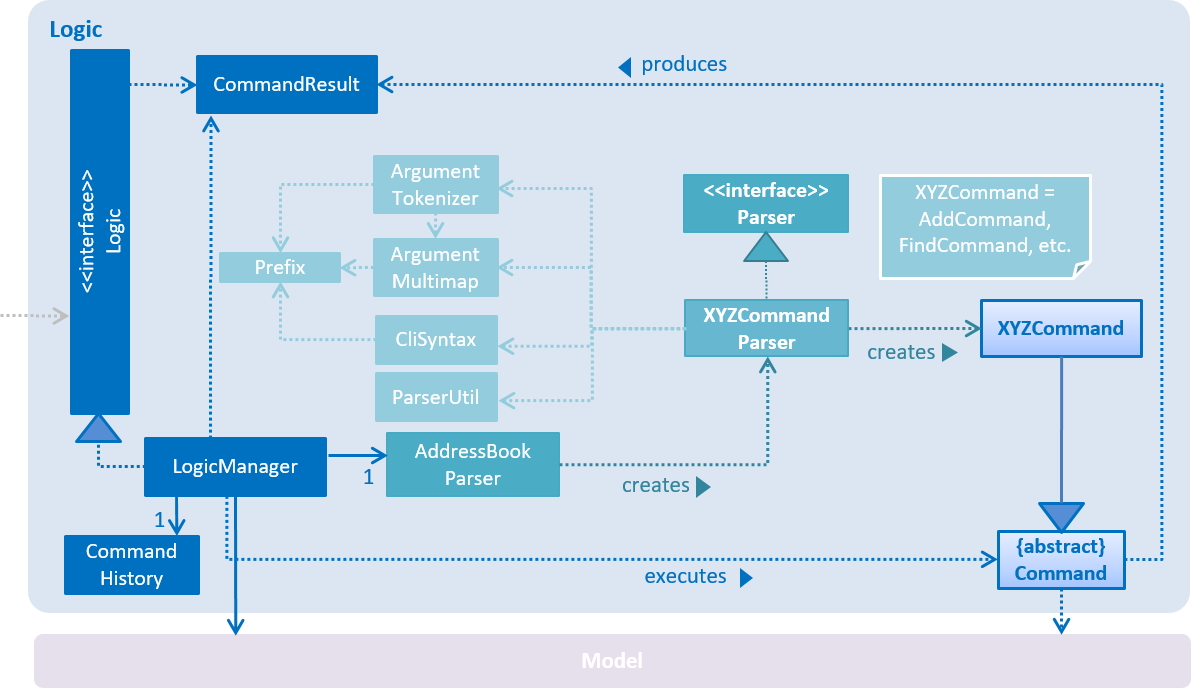
-
Logicuses theAddressBookParserclass to parse the user command. -
This results in a
Commandobject which is executed by theLogicManager. -
The command execution can affect the
Model(e.g. adding a patient) and/or raise events. -
The result of the command execution is encapsulated as a
CommandResultobject which is passed back to theUi.
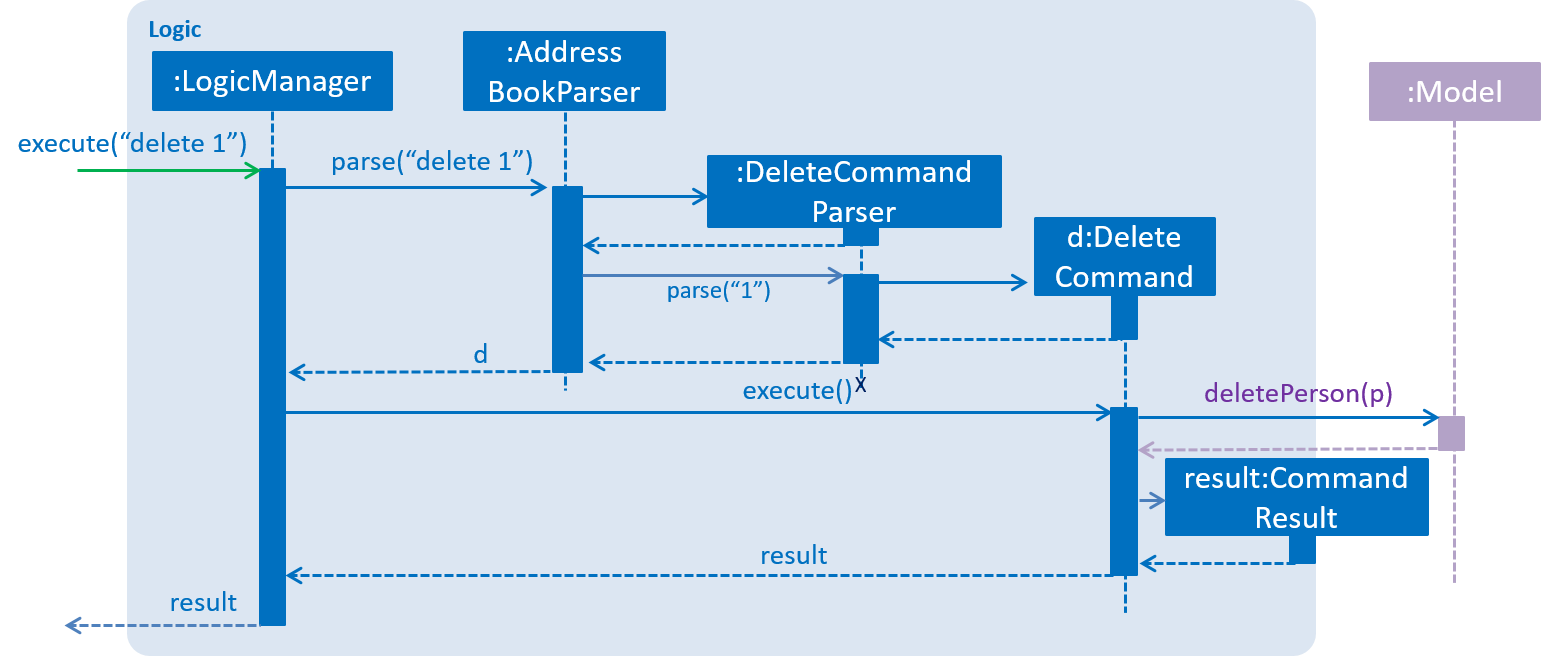
Given below is the Sequence Diagram for interactions within the Logic component for the execute("delete 1") API call.

delete 1 Command3.4. Model component

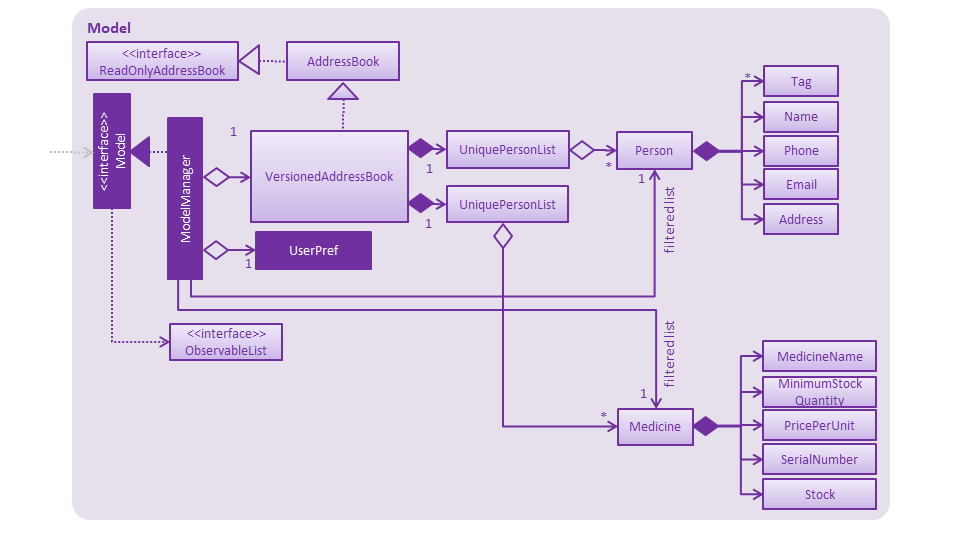
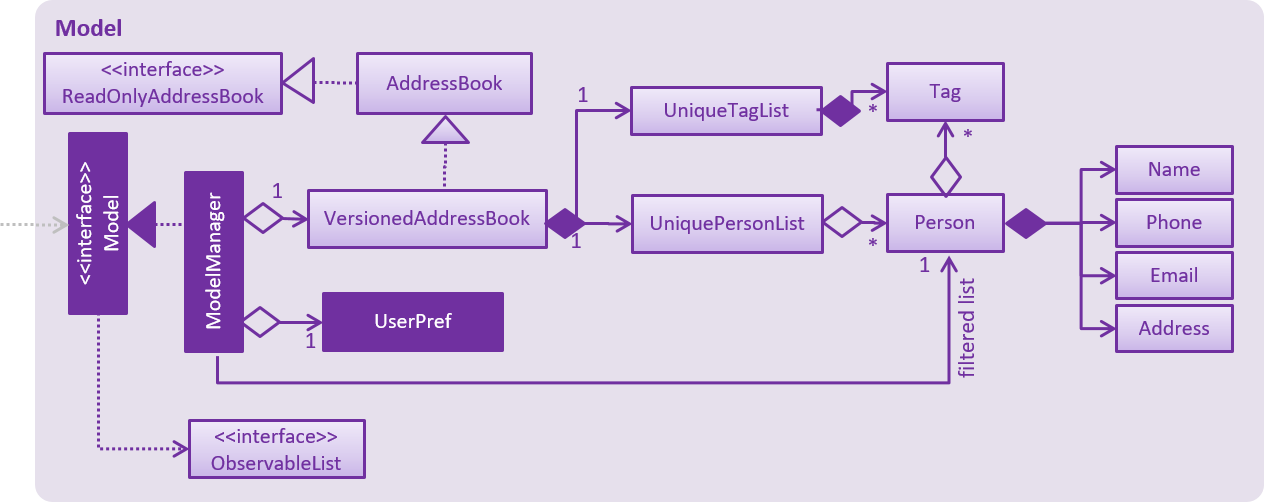
API : Model.java
The Model
-
stores a
UserPrefobject that represents the user’s preferences. -
stores the Address Book data.
-
exposes an unmodifiable
ObservableList<Person>and anObservableList<Medicine>that can be 'observed'
e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. -
does not depend on any of the other three components.
As a more OOP model, we can store a Tag list in Address Book, which Person can reference. This would allow Address Book to only require one Tag object per unique Tag, instead of each Person needing their own Tag object. An example of how such a model may look like is given below.
|
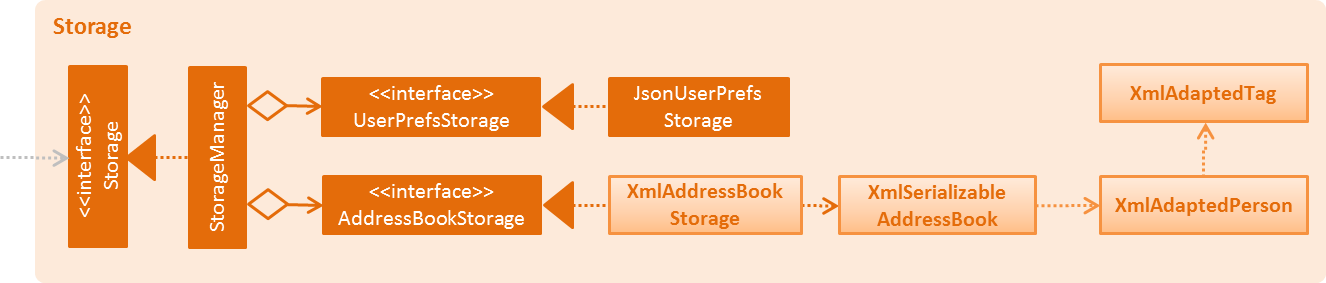
3.5. Storage component

API : Storage.java
The Storage component,
-
can save
UserPrefobjects in json format and read it back. -
can save the Address Book data in xml format and read it back.
3.6. Common classes
For ease of use, classes used by multiple components are in the seedu.addressbook.commons package.
4. Implementation
This section contains some noteworthy details on how certain features are implemented.
4.1. Undo/Redo feature
4.1.1. Current Implementation
The undo/redo mechanism is facilitated by VersionedAddressBook.
It extends AddressBook with an undo/redo history, stored internally as an addressBookStateList and currentStatePointer.
Additionally, it implements the following operations:
-
VersionedAddressBook#commit()— Saves the current address book state in its history. -
VersionedAddressBook#undo()— Restores the previous address book state from its history. -
VersionedAddressBook#redo()— Restores a previously undone address book state from its history.
These operations are exposed in the Model interface as Model#commitAddressBook(), Model#undoAddressBook() and Model#redoAddressBook() respectively.
Given below is an example usage scenario and how the undo/redo mechanism behaves at each step.
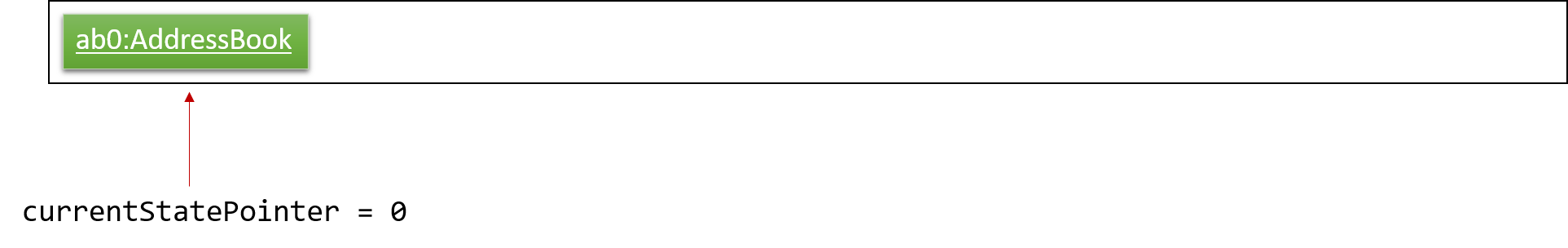
Step 1. The user launches the application for the first time. The VersionedAddressBook will be initialized with the initial address book state, and the currentStatePointer pointing to that single address book state.

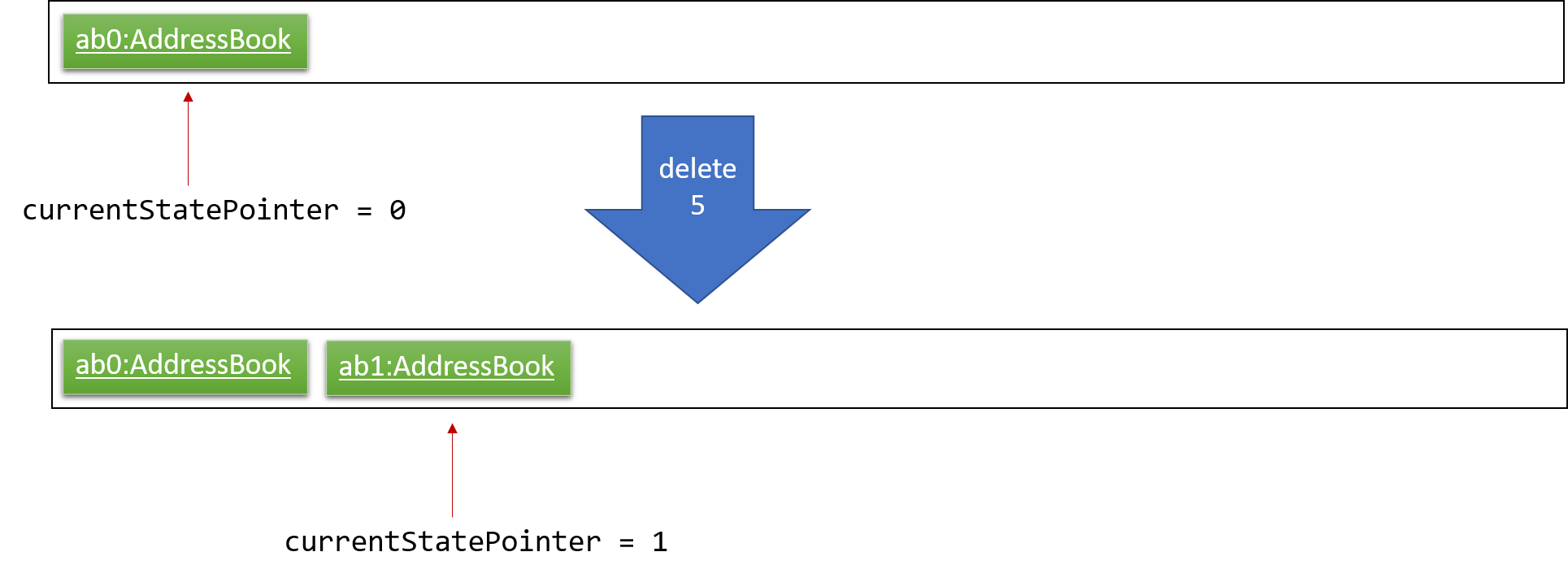
Step 2. The user executes delete 5 command to delete the 5th patient in the address book. The delete command calls Model#commitAddressBook(), causing the modified state of the address book after the delete 5 command executes to be saved in the addressBookStateList, and the currentStatePointer is shifted to the newly inserted address book state.

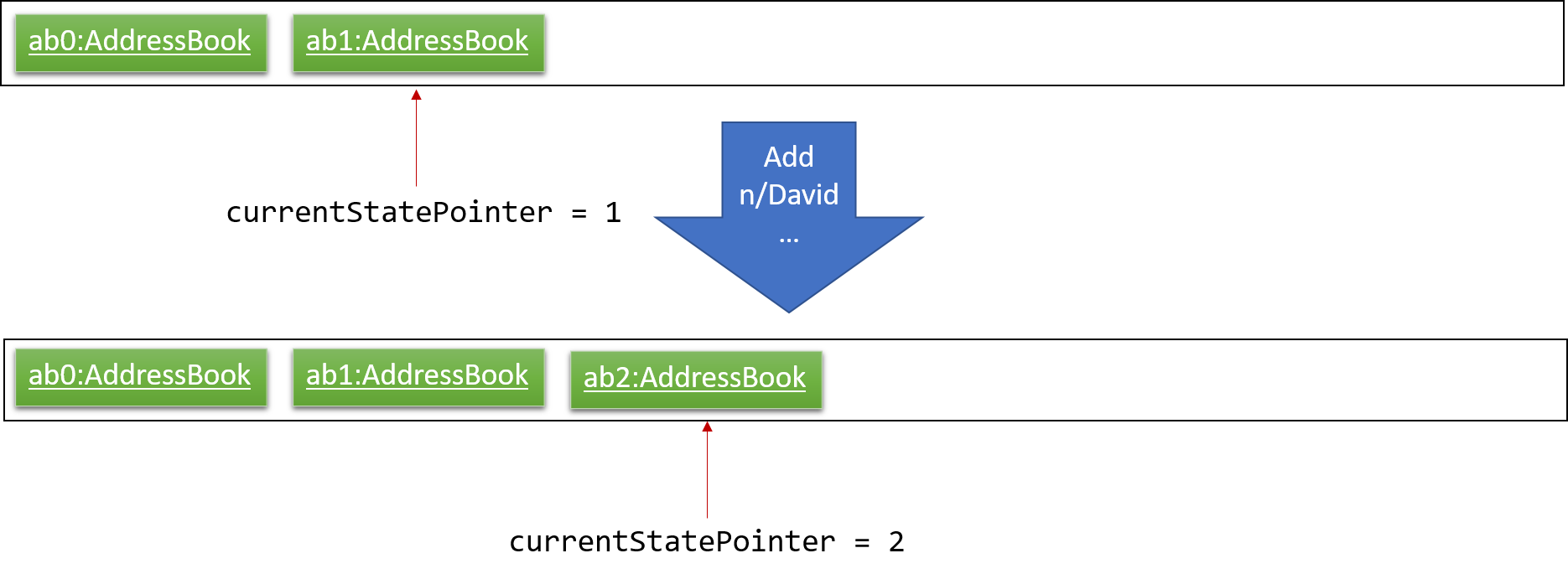
Step 3. The user executes add n/David … to add a new patient. The add command also calls Model#commitAddressBook(), causing another modified address book state to be saved into the addressBookStateList.

If a command fails its execution, it will not call Model#commitAddressBook(), so the address book state will not be saved into the addressBookStateList.
|
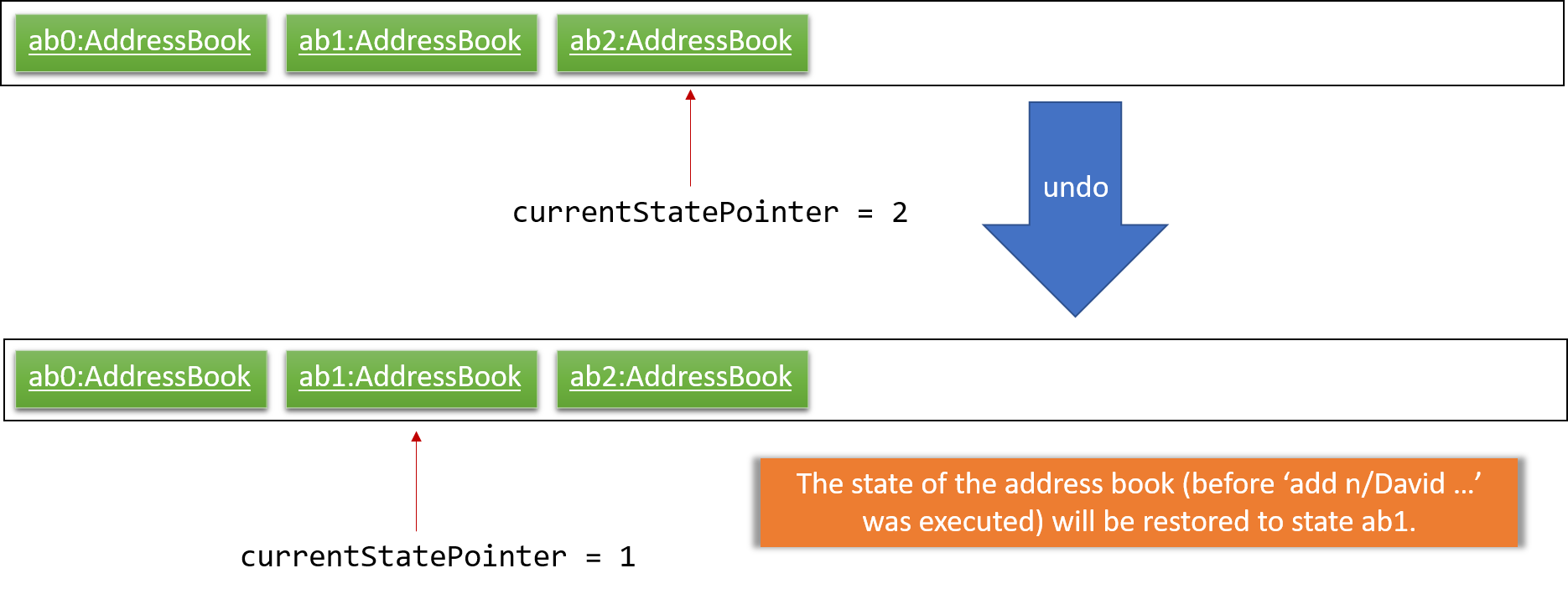
Step 4. The user now decides that adding the patient was a mistake, and decides to undo that action by executing the undo command. The undo command will call Model#undoAddressBook(), which will shift the currentStatePointer once to the left, pointing it to the previous address book state, and restores the address book to that state.

If the currentStatePointer is at index 0, pointing to the initial address book state, then there are no previous address book states to restore. The undo command uses Model#canUndoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the undo.
|
The following sequence diagram shows how the undo operation works:
The redo command does the opposite — it calls Model#redoAddressBook(), which shifts the currentStatePointer once to the right, pointing to the previously undone state, and restores the address book to that state.
If the currentStatePointer is at index addressBookStateList.size() - 1, pointing to the latest address book state, then there are no undone address book states to restore. The redo command uses Model#canRedoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the redo.
|
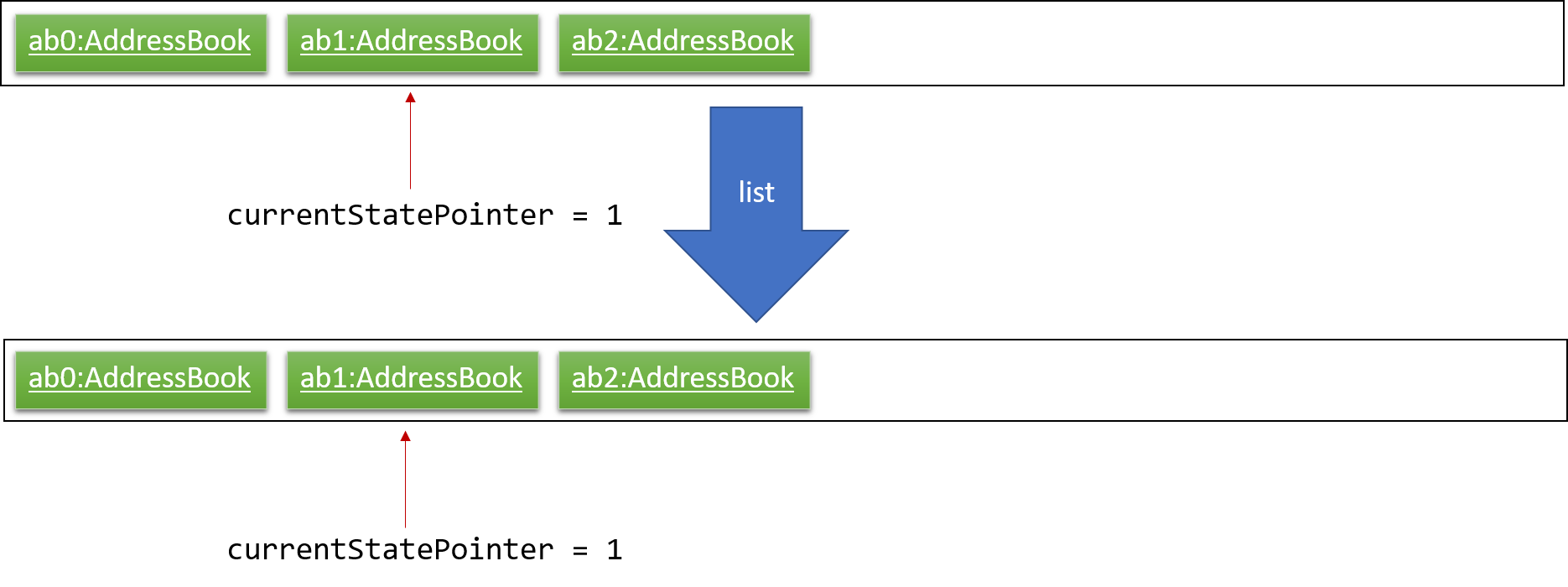
Step 5. The user then decides to execute the command list. Commands that do not modify the address book, such as list, will usually not call Model#commitAddressBook(), Model#undoAddressBook() or Model#redoAddressBook(). Thus, the addressBookStateList remains unchanged.

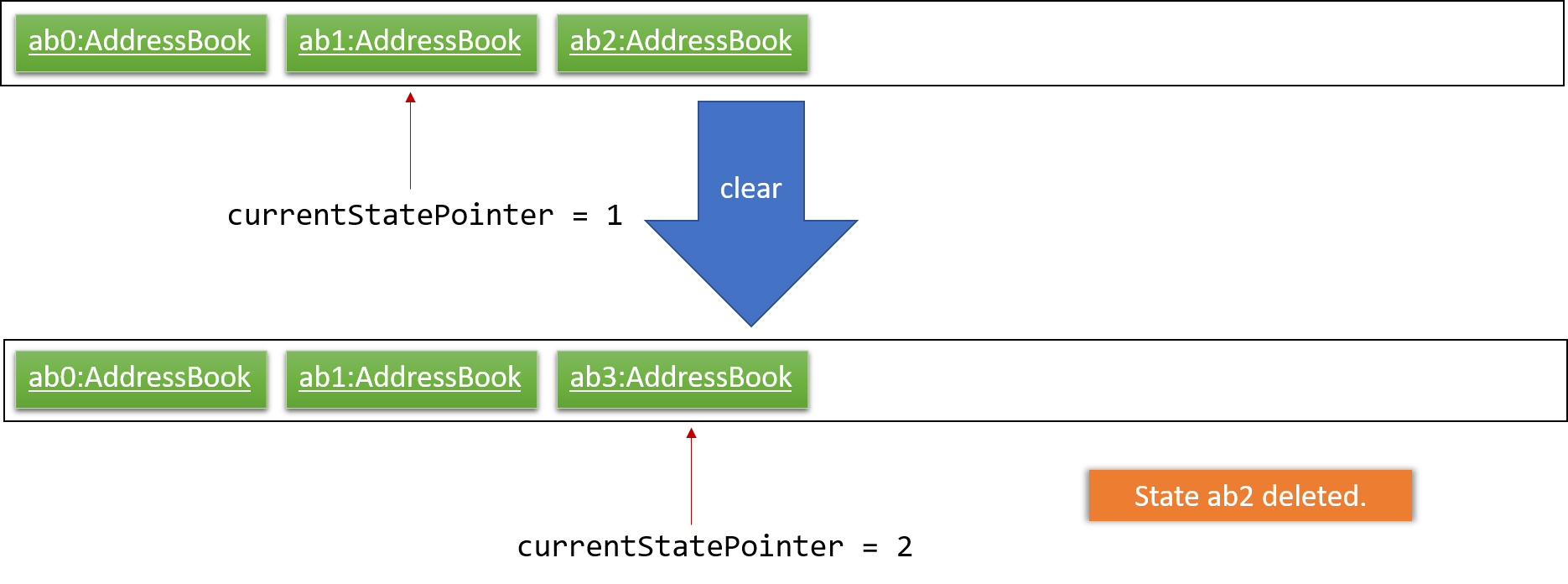
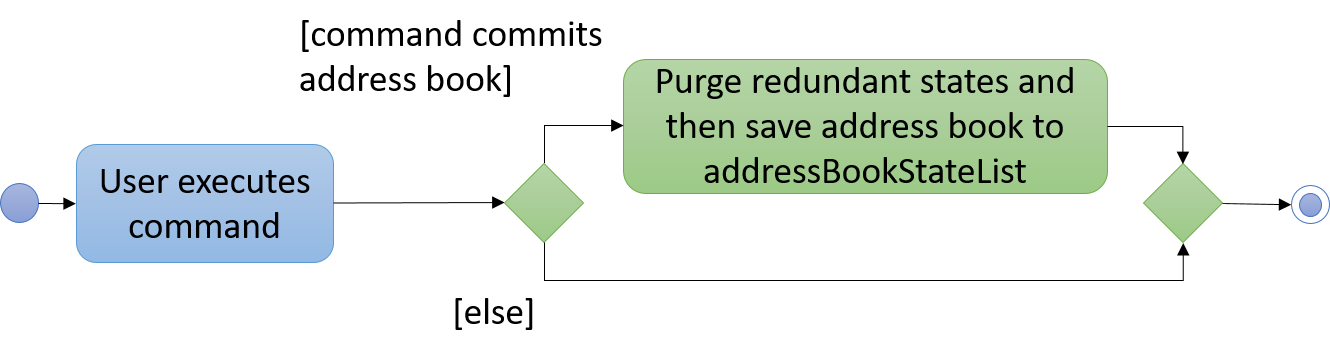
Step 6. The user executes clear, which calls Model#commitAddressBook(). Since the currentStatePointer is not pointing at the end of the addressBookStateList, all address book states after the currentStatePointer will be purged. We designed it this way because it no longer makes sense to redo the add n/David … command. This is the behavior that most modern desktop applications follow.

The following activity diagram summarizes what happens when a user executes a new command:

4.1.2. Design Considerations
Aspect: How undo & redo executes
-
Alternative 1 (current choice): Save the entire address book.
-
Pros: Easy to implement.
-
Cons: May have performance issues in terms of memory usage.
-
-
Alternative 2: Individual command knows how to undo/redo by itself.
-
Pros: Will use less memory (e.g. for
delete, just save the patient being deleted). -
Cons: We must ensure that the implementation of each individual command are correct.
-
Aspect: Data structure to support the undo/redo commands
-
Alternative 1 (current choice): Use a list to store the history of address book states.
-
Pros: Easy for new Computer Science student undergraduates to understand, who are likely to be the new incoming developers of our project.
-
Cons: Logic is duplicated twice. For example, when a new command is executed, we must remember to update both
HistoryManagerandVersionedAddressBook.
-
-
Alternative 2: Use
HistoryManagerfor undo/redo-
Pros: We do not need to maintain a separate list, and just reuse what is already in the codebase.
-
Cons: Requires dealing with commands that have already been undone: We must remember to skip these commands. Violates Single Responsibility Principle and Separation of Concerns as
HistoryManagernow needs to do two different things.
-
4.2. Adding a MedicalRecord to a Patient
4.2.1. Current Implementation
The MedicalRecord class is an attribute of the Patient class, and it contains information regarding its Patient 's medical records. The MedicalRecord class:
-
has an attribute
BloodTypewhich stores the blood type of thePatient. This attribute is marked asfinaland cannot be changed. -
contains a
List<DrugAllergy>which stores the list of drug allergies that thePatienthas. -
contains a
List<Disease>which stores the list of diseases thePatienthas. -
contains a
List<Note>which stores the list of notes that belong to thePatient. EachNotefurther comprises aMessagethat stores the actual message of theNote, and aMap<SerialNumber, Quantity>attribute which is a record of theSerialNumberof theMedicineas well as theQuantitythat had been dispensed to thePatientduring that particular visit.
When a new Patient is created with the AddCommand, it is created with a default MedicalRecord object that contains an empty BloodType object, an empty List<DrugAllergy>, an empty List<Disease> and and empty List<Note>.
Users can add more information to a specified Patient 's MedicalRecord by invoking the AddMedicalRecordCommand, and specifying the corresponding arguments to add to the MedicalRecord. The arguments should be prefixed with b/ for BloodType, d/ for Disease, da/ for DrugAllergy, and m/ for Note. All the arguments here are optional arguments, however at least one must be present.
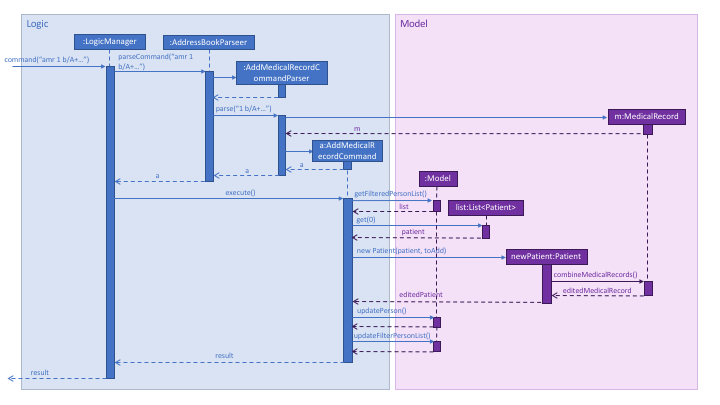
Given below is an example usage scenario and explanation for the inner workings of the AddMedicalRecordCommand.
Step 1. The user creates a new Patient object using the AddCommand. While the user has not provided any arguments for the MedicalRecord of this Patient, a empty MedicalRecord object has been initialised internally and assigned to this created Patient. Contents of this empty MedicalRecord is as detailed above.
Step 2. The user wishes to add a MedicalRecord containing only the BloodType of the Patient, and will do so with the AddMedicalRecord command, and only specifiying the b/ prefix for BloodType. Note that BloodType here can only be in a specific format (A[+-], B[+-], O[+-] or AB[+-]).
When this command is executed, the program creates a new MedicalRecord object with just the BloodType specified, takes the old MedicalRecord object of the Patient (which is empty), and does a merging of the two objects, returning a new MedicalRecord object. The Patient is then updated with this new combined MedicalRecord. The following figure shows the sequence diagram for this command.

4.2.2. Design Considerations
This section lists out some of the different implementations that were considered during the designing phase of this feature, including the rationale for our choice.
Aspect: Execution of the command
-
Alternative 1 (current choice): Create a new
MedicalRecordobject and combine the oldMedicalRecordwith it.-
Pros: Easy to implement and better abstraction.
-
Cons: Redundant creation of new object only to discard it immediately.
-
-
Alternative 2: Add specified arguments of the command directly to the current
MedicalRecord-
Pros: No redundant creation of extra objects.
-
Cons: Require access to the existing
MedicalRecordfrom outside the object, which breaks the abstraction barrier.
-
4.3. Medicine Records System
The medicine records system is used to manage the medicine inventory in the clinic. It allows the clinic to automate the monitoring and management of their medicine supply easily. There is great potential for this system to evolve, for example:
-
Using artificial intelligence to manage the clinic supply without human intervention.
-
Delivering first-hand information from medical breakthroughs to treat patients more effectively.
4.3.1. Current Implementation
The Medicine class and the properties of the medicine are located in Model. They are modeled after the properties of a real medicine in a clinic context. The list of medicines currently tracked in the clinic is located in the AddressBook class.
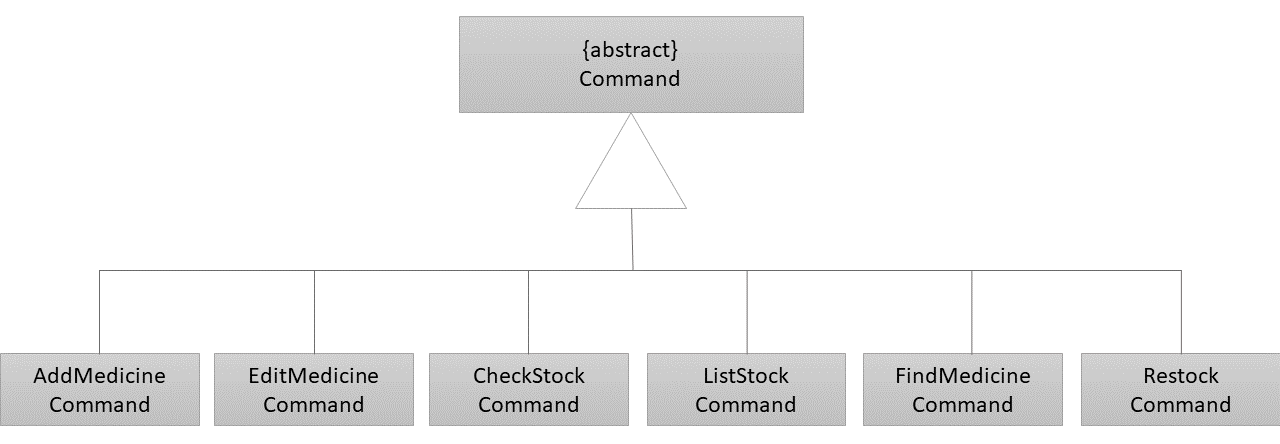
Refer to the diagram below for the commands that involves the Medicine Class:

Given below are examples of how the medicine commands are used:
Scenario 1: The clinic orders a new medicine that they do not currently possess.
The clinic receptionist uses the addMedicine command to add the new medicine into the records.
Scenario 2: There is a wrong entry for one of the serial number of the medicine. The user uses the
editmedicine command to correct the serial number. The code on how it works is shown below:
public CommandResult execute(Model model, CommandHistory history) throws CommandException {
requireNonNull(model);
List<Medicine> lastShownList = model.getFilteredMedicineList();
if (index.getZeroBased() >= lastShownList.size()) {
throw new CommandException(Messages.MESSAGE_INVALID_MEDICINE_DISPLAYED_INDEX);
}
Medicine medicineToEdit = lastShownList.get(index.getZeroBased());
Medicine editedMedicine = createEditedMedicine(medicineToEdit, medicineDescriptor);
if (!medicineToEdit.isSameMedicine(editedMedicine)
&& model.hasMedicine(editedMedicine)) {
throw new CommandException(MESSAGE_DUPLICATE_MEDICINE);
}
/* The following three methods checks if the new medicine name or
new serial number that is entered used by other medicines in CLInic.
If so, they throw an error specifying which of the two is duplicated.
This is done as the medicine name and serial number are unique to a medicine.
*/
checkBothNewMedicineNameAndSerialNumberAlreadyExisting(model, editedMedicine);
checkNewSerialNumberAlreadyExisting(model, editedMedicine);
checkNewMedicineNameAlreadyExisting(model, editedMedicine);
model.updateMedicine(medicineToEdit, editedMedicine);
model.updateFilteredMedicineList(Model.PREDICATE_SHOW_ALL_MEDICINES);
model.commitAddressBook();
EventsCenter.getInstance().post(new ShowMedicineListEvent());
return new CommandResult(String.format(MESSAGE_EDIT_MEDICINE_SUCCESS, editedMedicine));
}
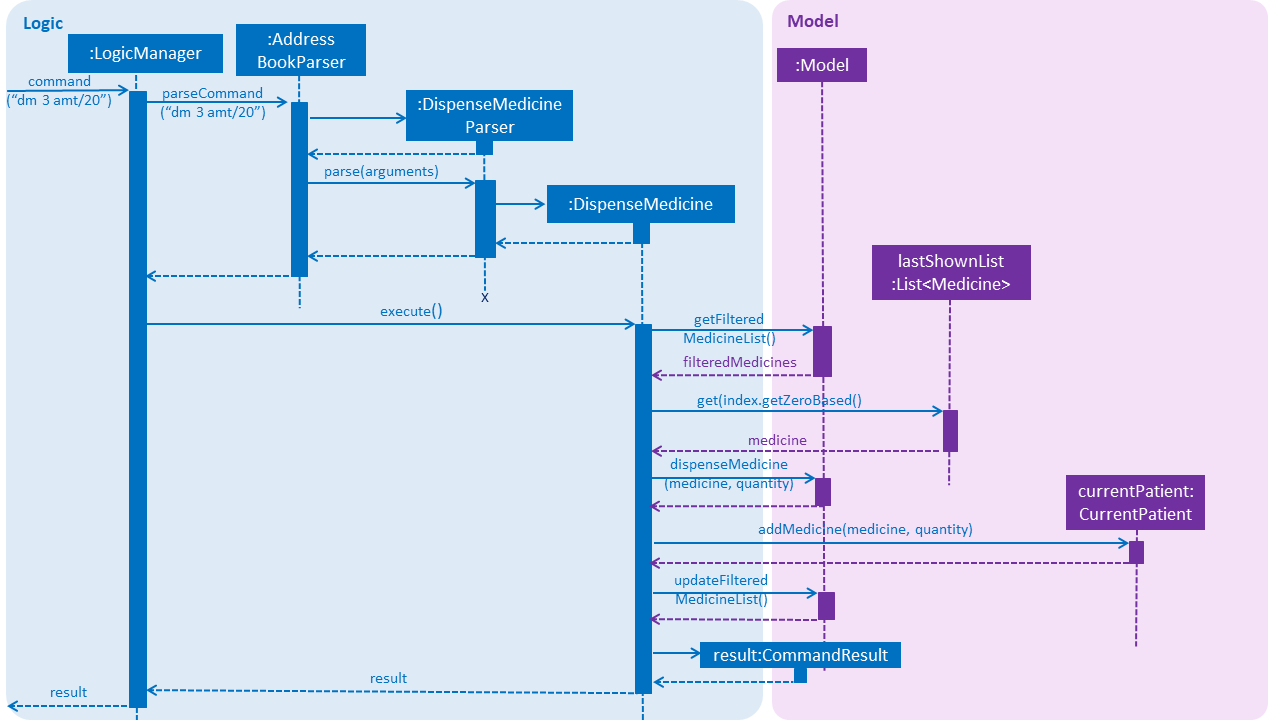
}Scenario 3: The doctor prescribes the patient he is serving a medicine. The dispensemedicine command is entered.
The stock level of the medicine is then updated. The sequence diagram below shows how the code works:

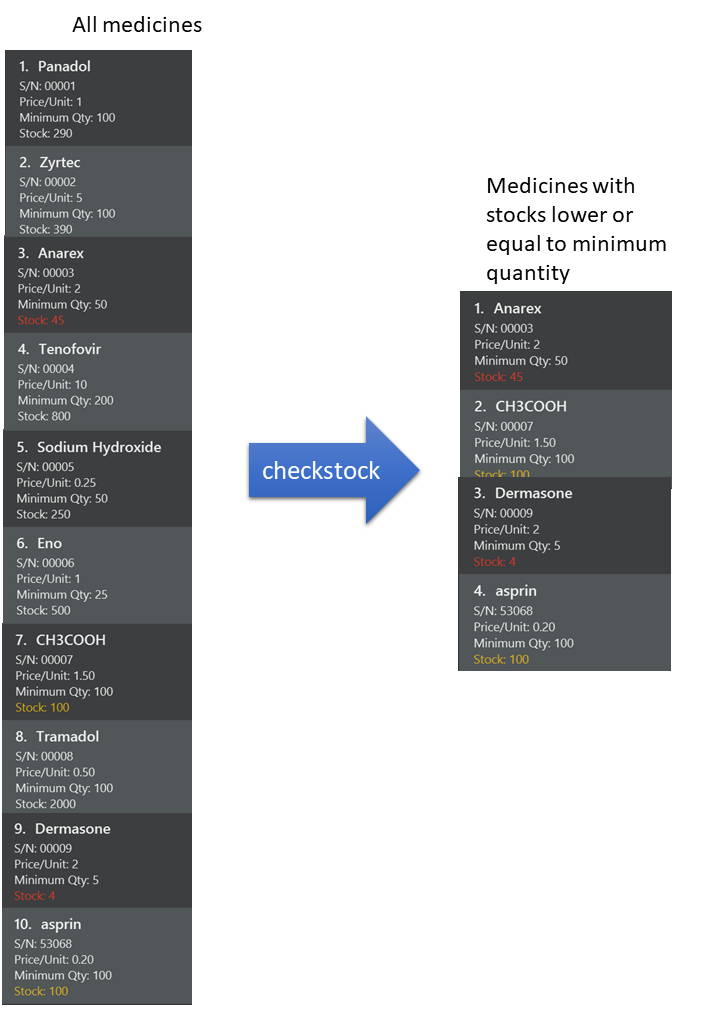
dispensemedicineScenario 4: The clinic receptionist needs to check for the stock level of every medicine.
He executes the checkStock command
which lists all medicines that are below their Minimum Stock Quantity. See the figure below for an example
of how the filter works:

4.3.2. Design Considerations
The medicines in the clinic need to be stored in a Java Collection. We considered using a list or a hash map. See below for the analysis of each choice:
Aspect: Execution of the command
-
Current choice: Stores the medicines in a list.
-
Pros: Many easy and useful methods to manipulate medicines in the list such as
add,getandremove. -
Cons: Relatively slow when searching through the list to find a medicine.
-
-
Alternative: Stores the medicines in a hash map.
-
Pros: Quick reference for object given the medicine name or serial number.
-
Cons: Cumbersome and error-prone when there is a need to change the hash map into a list to manipulate the medicines.
-
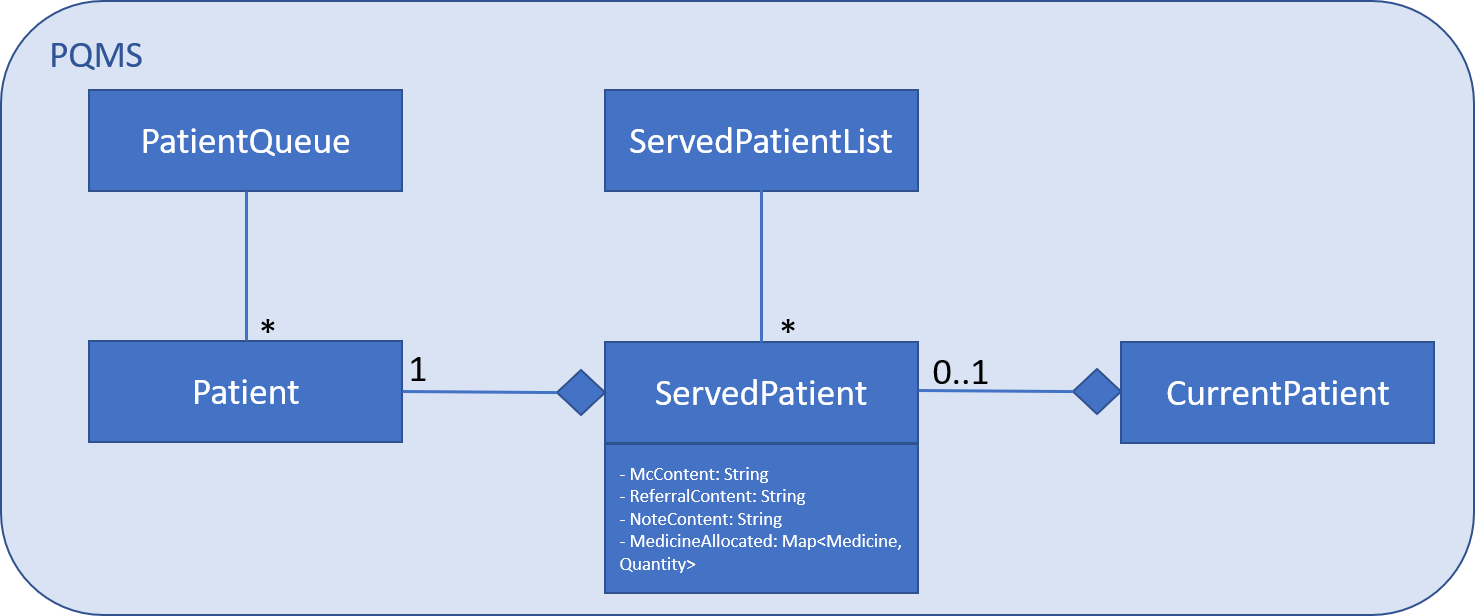
4.4. Patient Queue Management System
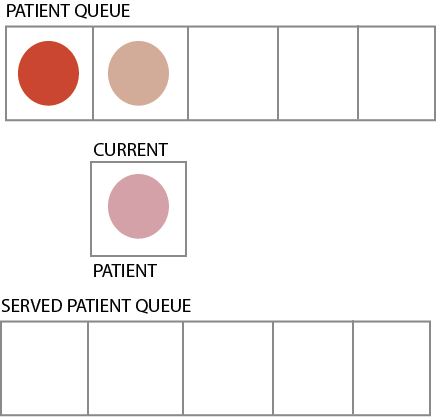
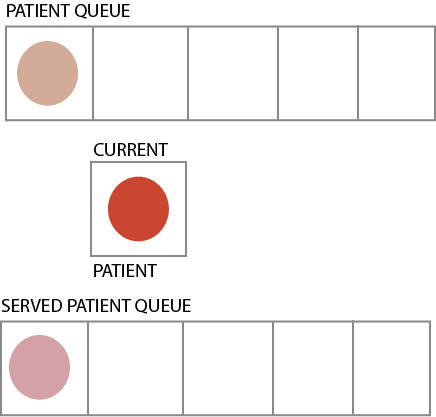
The Patient Queue Management System (PQMS) consists of three main classes: PatientQueue, CurrentPatient and ServedPatientQueue. A patient that
registers to see the doctor is put into the PatientQueue. When it is the patient’s turn to see the doctor, he will become the CurrentPatient. After
he is done with seeing the doctor, he will become a ServedPatient and put into the ServedPatientQueue to await payment and document processing.

ServedPatient acts as a wrapper for Patient, storing intermediate information that are likely to change during the patient’s visit to the clinic.
CurrentPatient acts as a wrapper for ServedPatient, updating the intermediate information that it contains. These intermediate information are
McContent, ReferralContent, NoteContent and Medicine allocated.
The PQMS consists of the register, insert, remove, serve, adddocument, displaydocuments, dispensemedicine, finish, payment and Document commands.
These commands inherit from QueueCommand because it will require more arguments in its execute command. The PQMS is not inside Model as it is only required during runtime;
it does not need to be saved into the database. A new QueueCommand abstract class that inherits from Command is created and it defines a new method signature of execute.
The following code snippet shows how the QueueCommand is implemented:
public abstract class QueueCommand extends Command {
public CommandResult execute(Model model, CommandHistory history) throws CommandException {
throw new CommandException(Messages.MESSAGE_WRONG_EXECUTE_COMMAND);
}
public abstract CommandResult execute(Model model, PatientQueue patientQueue, CurrentPatient currentPatient,
ServedPatientList servedPatientList, CommandHistory history) throws CommandException;
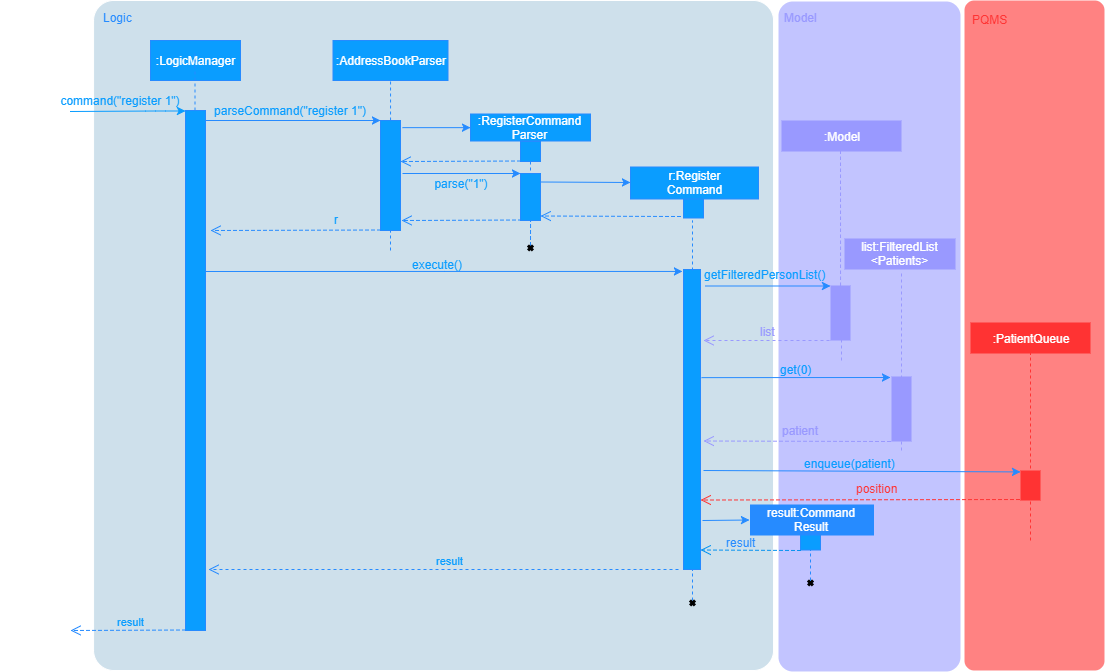
}The follow code snippet shows how the RegisterCommand makes use of both the Model and PatientQueue
of the PQMS.
public CommandResult execute(Model model, PatientQueue patientQueue, CurrentPatient currentPatient,
ServedPatientList servedPatientList, CommandHistory history) throws CommandException {
requireNonNull(patientQueue);
List<Patient> lastShownList = model.getFilteredPersonList();
if (targetIndex.getZeroBased() >= lastShownList.size()) {
throw new CommandException(Messages.MESSAGE_INVALID_PERSON_DISPLAYED_INDEX);
}
Patient patientToRegister = lastShownList.get(targetIndex.getZeroBased());
if (patientQueue.contains(patientToRegister) || currentPatient.isPatient(patientToRegister)
|| servedPatientList.containsPatient(patientToRegister)) {
throw new CommandException(MESSAGE_DUPLICATE_PATIENT);
}
int position = patientQueue.enqueue(patientToRegister);
return new CommandResult(MESSAGE_SUCCESS + patientToRegister.toNameAndIc()
+ " with Queue Number: " + position + "\n" + patientQueue.displayQueue());
}For better illustration, the following sequence diagram shows how the register commands works:

The other PQMS commands roughly follow the same sequence as Register command but can interact with CurrentPatient or ServedPatientList instead of PatientQueue.
Given below is an example usage scenario of the PQMS.
Step 1. Three patients visits the clinic, the user executes the register command for each patient. If these patients are not registered in CLInic’s database they need to be added first.

Step 2. The doctor is ready for the next patient. The user executes the serve command to serve the first patient in the queue.
The patient is now the CurrentPatient.

Step 3. The user executes the adddocument command to add information to the CurrentPatient. These information will be used for document
processing later on.
Step 4. The CurrentPatient is done with the consultation. The user executes the finish command to transfer this patient to
the ServedPatientQueue. Afterwards, the user executes serve to serve the next patient in PatientQueue.

Step 5. The user executes various Document commands to generate necessary documents for the served patient.
Step 6. The user finally executes payment command to end the patient’s visit to the clinic, removing
him from the ServedPatientQueue.
4.4.1. Design Considerations
Aspect: Proper OOP practice
Relationship between CurrentPatient, ServedPatient and Patient.
-
Current Implementation: Composition
-
CurrentPatientis composed ofServedPatient.ServedPatientis composed ofPatient. -
Pros: Easy manipulation of composed class.
-
Cons: Weird relationship between the three classes. i.e.
ServedPatienthas-aPatient.
-
-
Alternative: Inheritance
-
CurrentPatientinherits fromServedPatient.ServedPatientinherits fromPatient.-
Pros: Proper relationship between three classes.
-
Cons: Cannot cast
PatienttoServedPatientorCurrentPatientfor usage in PQMS.
-
4.5. Document
4.5.1. Implementation of Document
The Document abstract class represents all the documents that can be issued by the clinic. The Receipt,
MedicalCertificate and ReferralLetter concrete classes, which respective commands will be referred
to henceforth as document related commands, all inherit from it. It can be thought of as a formatter that
specifies and organises the common information that all these documents must have with the help of the DocumentTemplate.html
template file.
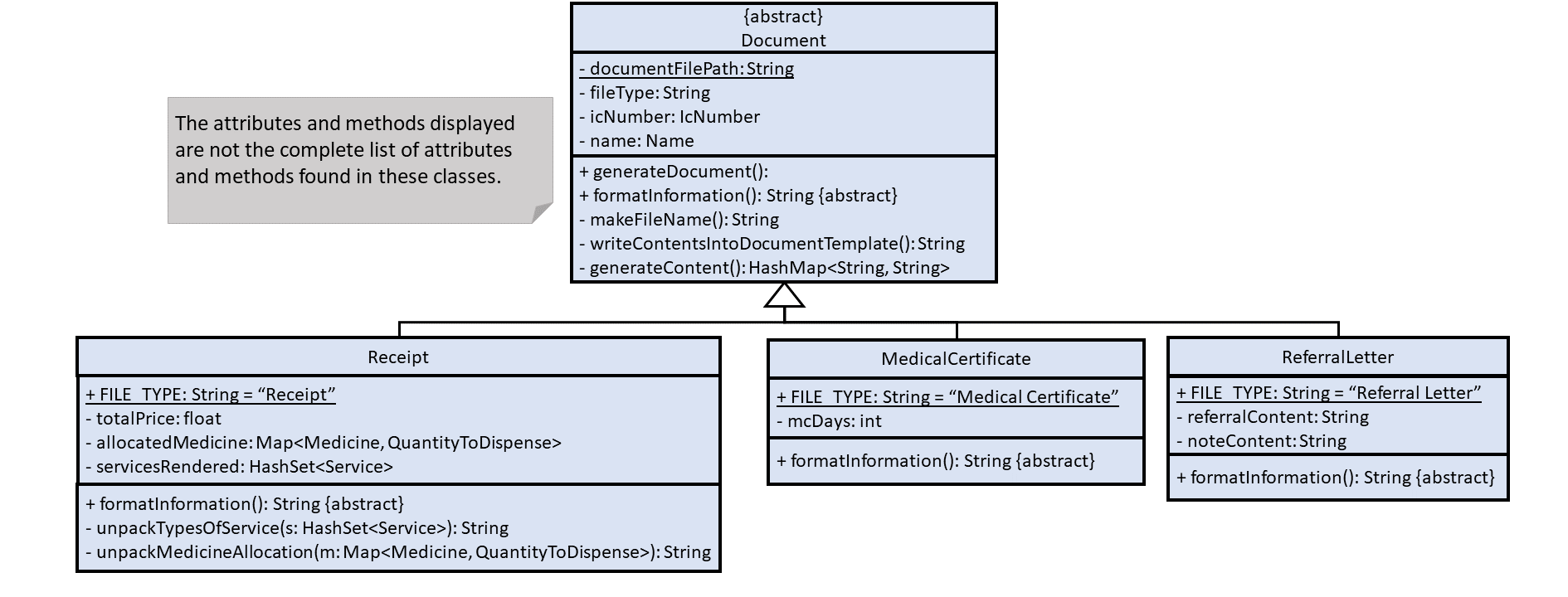
Shown below is a class diagram illustrating how Document, Receipt, MedicalCertificate and
ReferralLetter relate to one another.

Document and document related classes are implemented.As the formatter which directs how the documents are built from the DocumentTemplate.html template, the Document
abstract class itself cannot be instantiated. The Document abstract class has the following key features:
-
contains the
nameandicNumberattributes, extracted from theServedPatientfrom which theDocumentwas constructed from. -
has common methods like
generateContentto standardise the way in which the contents of theDocumentare formatted. -
has the
formatInformationabstract methodwhich the extending classes have to implement.
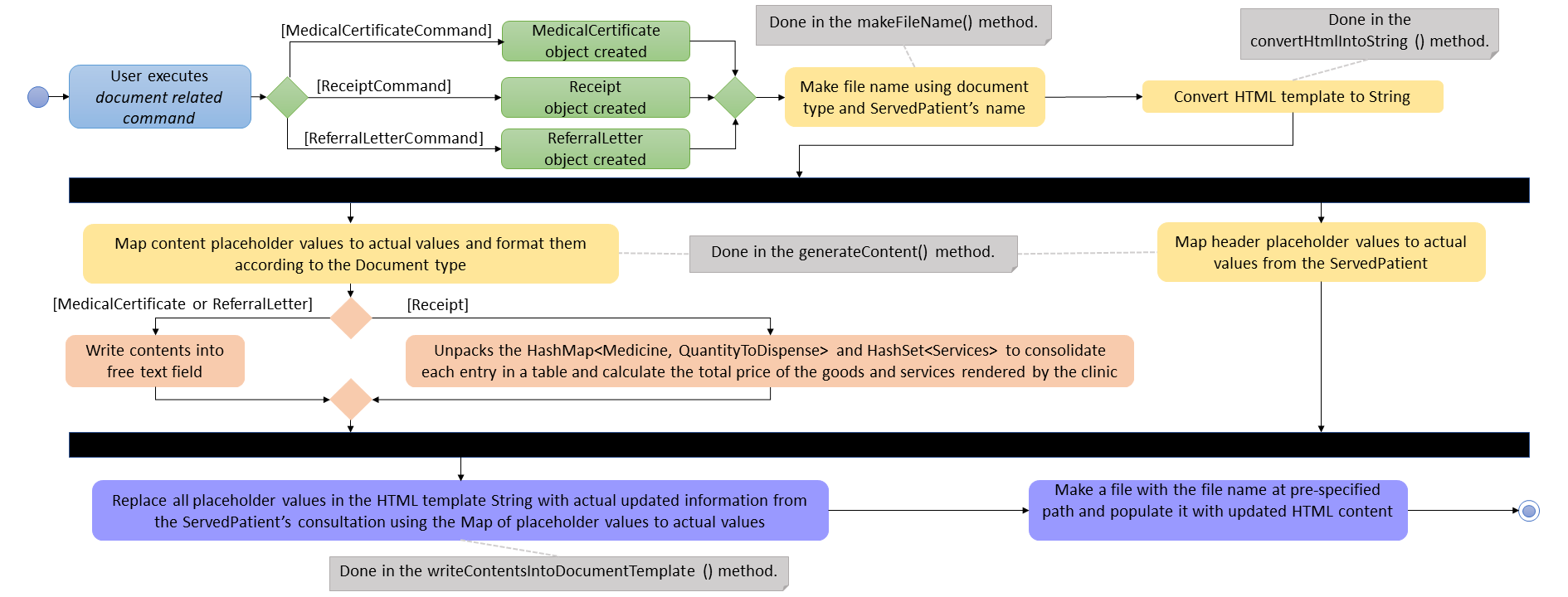
The following activity diagram summarises what happens internally when a document related command is executed.

Document itself are labelled in the diagram.As seen in the above activity diagram, upon executing a document related command, the corresponding document will
be constructed from the ServedPatient object specified by the index that was passed in with the command,
as detailed in the following steps.
Step 1. The resulting document related object will call the generateDocument method, which will first make a unique fileName for the file to be created, identified by the type of Document, ServedPatient’s name and icNumber.
private String makeFileName() {
return (fileType + FILE_NAME_DELIMITER + "For" + FILE_NAME_DELIMITER + name.toString()
+ FILE_NAME_DELIMITER + icNumber.toString())
.replaceAll("\\s", FILE_NAME_DELIMITER)
.replaceAll("(_)+", FILE_NAME_DELIMITER);
}|
The |
Step 2. The DocumentTemplate.html file is then converted into a string. It is a template with placeholder
values prefixed by a $ that will be replaced with the actual information pertaining to the ServedPatient’s
consultation.
Shown below is the code snippet that converts the DocumentTemplate HTML file into a string.
private String convertHtmlIntoString() {
StringBuilder contentBuilder = new StringBuilder();
try {
BufferedReader in = new BufferedReader(new FileReader(COMPLETE_TEMPLATE_PATH));
String str;
while ((str = in.readLine()) != null) {
contentBuilder.append(str).append("\n");
}
in.close();
} catch (IOException e) {
System.out.println(TEMPLATE_LOCATE_FAILURE_ERROR_MESSAGE);
}
return contentBuilder.toString();
}Step 3. The generateContent method will then be called within the writeContentsIntoDocumentTemplate method.
The generateContent method will construct a HashMap of string to string key-value pairs. The keys are the aforementioned
placeholder strings prefixed by $ found in the HTML template, while the values are the corresponding information that are to
substitute the placeholders in the HTML template(keys). The writeContentsIntoDocumentTemplate method will then use the
key-value pairs found in the HashMap created by the generateContent method to replace the placeholder values in the
HTML template.
private String writeContentsIntoDocumentTemplate() {
String htmlContent = convertHtmlIntoString();
String title = fileType + " for " + this.name;
htmlContent = htmlContent.replace("$title", title);
HashMap<String, String> fieldValues = this.generateContent();
for (Map.Entry<String, String> entry : fieldValues.entrySet()) {
String key = entry.getKey();
String value = entry.getValue();
htmlContent = htmlContent.replace(key, value);
}
return htmlContent;
}
private HashMap<String, String> generateContent() {
HashMap<String, String> informationFieldPairs = new HashMap<>();
informationFieldPairs.put(HEADER_PLACEHOLDER, generateHeaders());
informationFieldPairs.put(NAME_PLACEHOLDER, name.toString());
informationFieldPairs.put(ICNUMBER_PLACEHOLDER, icNumber.toString());
informationFieldPairs.put(CONTENT_PLACEHOLDER, formatInformation());
return informationFieldPairs;
}Step 4. Now that the HTML template is a string with the placeholder values replaced by the correct information, a BufferedOutputStream
is used to write the updated string into the HTML file, concluding the generation of the Document HTML file.
4.5.2. Design Considerations
Aspect: Implementation of the Document
-
Alternative 1 (current choice): Use an
abstract classto implementDocument.-
Pros:
-
Allows inheriting classes to use a standardised method to format common information while granting them the flexibility of structuring the contents unique to its document type by means of
abstract methods.
-
-
Cons:
-
Prevents inheriting classes from becoming an
EnumasJavadoes not supportmultiple inheritance, since allenumsimplicitly inherit fromEnum. -
More computationally expensive than an
interfacedue to the overhead incurred looking up inherited methods and various class members.
-
-
-
Alternative 2: Use an
interfaceto implementDocument.-
Pros:
-
Can convert inheriting classes to
enums, ensuring that the inputs fed to these classes are valid.
-
-
-
Cons:
-
Unable to standardise the way inheriting classes implement the
generateHeadermethod.
-
4.5.3. Implementation of Receipt
The Receipt class structure is as follows:
-
Contains a
Map<Medicine, MedicineQuantity>attribute to record the quantity dispensed of each type ofMedicineto theServedPatientfrom which theReceiptwas constructed from. -
Contains a
HashSet<Service>attribute to record theServicesadministered to the patient. -
Contains a
totalPriceattribute which stores the total price of all theServicesandMedicinesreceived by the patient during the consultation.
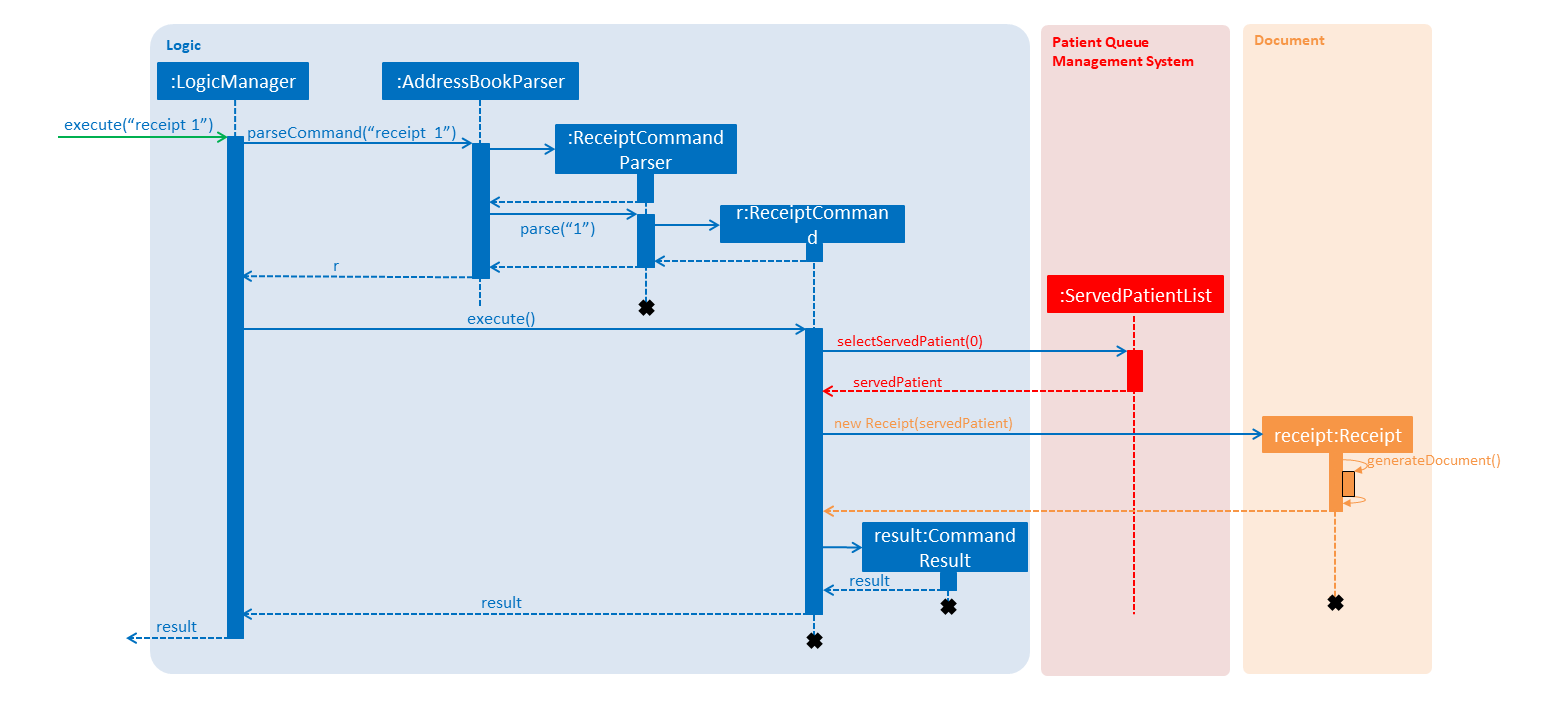
Users can generate a Receipt for a specific ServedPatient by invoking the ReceiptCommand accompanied by the
ServedPatient 's index in the ServedPatientList. The below sequence diagram illustrates how the ReceiptCommand works.

When the ReceiptCommand is executed, it constructs a new Receipt object and extracts the relevant information
from the ServedPatient specified by the index.
Shown below is how the Map<Medicine, MedicineQuantity> of a ServedPatient is unpacked to sieve out the individual
table entries for the cost of different medicines.
private String unpackMedicineAllocation(Map<Medicine, QuantityToDispense> medicineAllocated) {
StringBuilder stringBuilder = new StringBuilder();
for (Map.Entry<Medicine, QuantityToDispense> entry : medicineAllocated.entrySet()) {
Medicine medicine = entry.getKey();
String medicineName = medicine.getMedicineName().toString();
int quantity = entry.getValue().getValue();
float pricePerUnit = Float.parseFloat(medicine.getPricePerUnit().toString());
float totalPriceForSpecificMedicine = pricePerUnit * quantity;
increaseTotalPriceBy(totalPriceForSpecificMedicine);
stringBuilder.append("<tr><td>")
.append(medicineName)
.append(super.HTML_TABLE_DATA_DIVIDER)
.append(quantity)
.append(super.HTML_TABLE_DATA_DIVIDER)
.append(String.format("%.02f", pricePerUnit))
.append(super.HTML_TABLE_DATA_DIVIDER)
.append(String.format("%.02f", totalPriceForSpecificMedicine))
.append("</td></tr>");
}
return stringBuilder.toString();
}4.5.4. Implementation of MedicalCertificate
The MedicalCertificate class structure is as follows:
-
Has attributes of the
ServedPatientit is generated from, which includes theServedPatient'snameandIcNumber.-
These attributes are marked as
finalas they should not be changed.
-
-
Contains additional information like the duration, start-date and end-date of their medical leave.
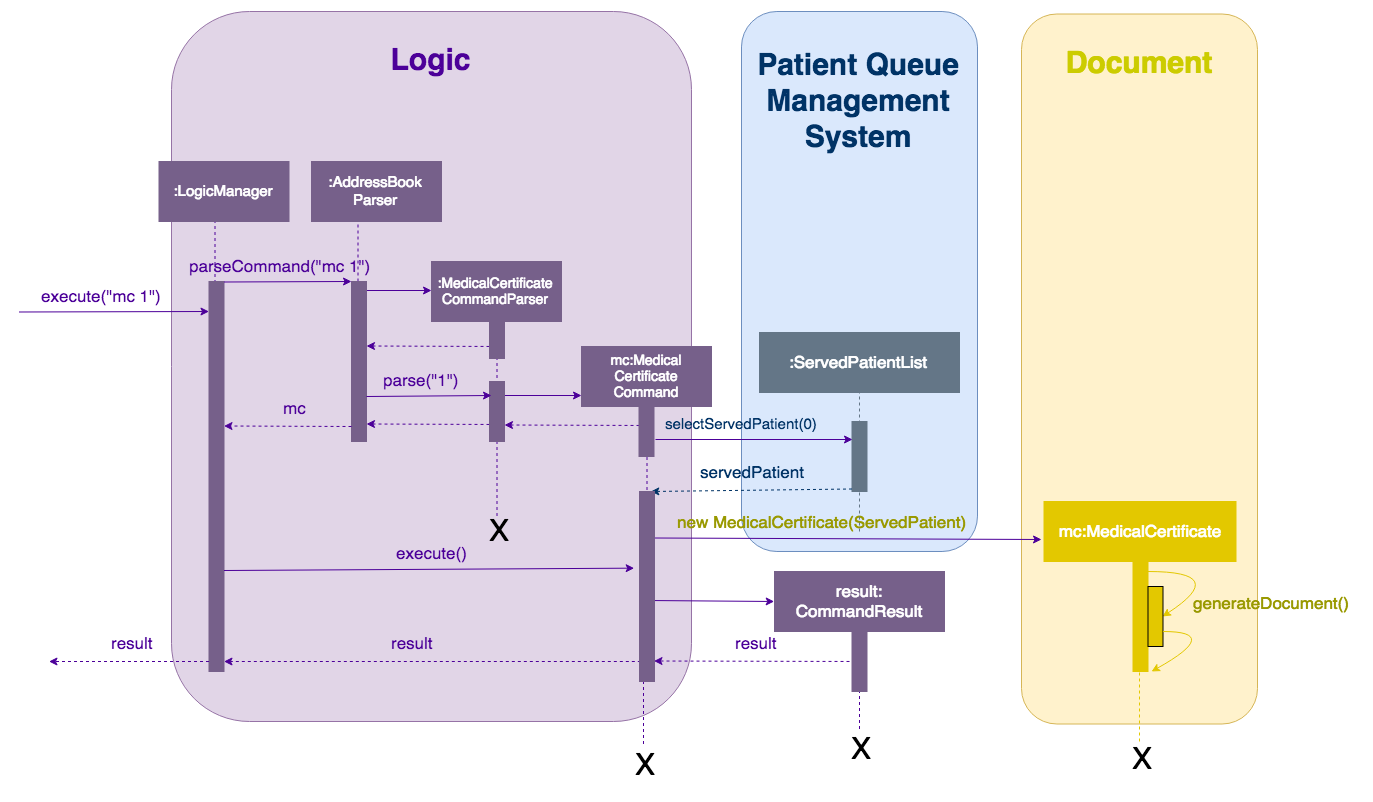
Users can generate a MedicalCertificate for a specific ServedPatient by invoking the MedicalCertificateCommand
accompanied by the ServedPatient 's index in the ServedPatientList.
The below sequence diagram illustrates how the MedicalCertificateCommand works.

When the MedicalCertificateCommand is executed, it will construct a new MedicalCertificate object and extract the relevant information
from the ServedPatient specified by the index.
Shown below is how information like numMcDays is formatted into the medical certificate document template.
public String formatInformation() {
int numMcDays = getMcDays();
DateTimeFormatter formatter = DateTimeFormatter.ofPattern("dd/MM/yyyy");
StringBuilder stringBuilder = new StringBuilder();
stringBuilder.append("This is to certify that the above-named patient is unfit for duty for a period of ")
.append("<b>" + numMcDays + "</b>")
.append(" <b>day(s)</b>, from ")
.append("<b>" + LocalDate.now().format(formatter) + "</b>")
.append(" <b>to</b> ")
.append("<b>" + LocalDate.now().plusDays(numMcDays - 1).format(formatter) + "</b>")
.append(" <b>inclusive.</b><br><br>")
.append("This certificate is not valid for absence from court attendance.<br><br>")
.append("<b>Issuing Doctor:</b> Dr Chester Sng" + "<br>");
return stringBuilder.toString();
}
Executing mc with an invalid index will not result in the generation of a MedicalCertificate.
|
4.5.5. Implementation of ReferralLetter
The ReferralLetter class structure is as follows:
-
Has attributes of the
ServedPatientit is generated from, which includes theServedPatient'snameandIcNumber.-
These attributes are marked as
finalas they should not be changed.
-
-
Contains additional information like the doctor’s notes and patient’s referred location.
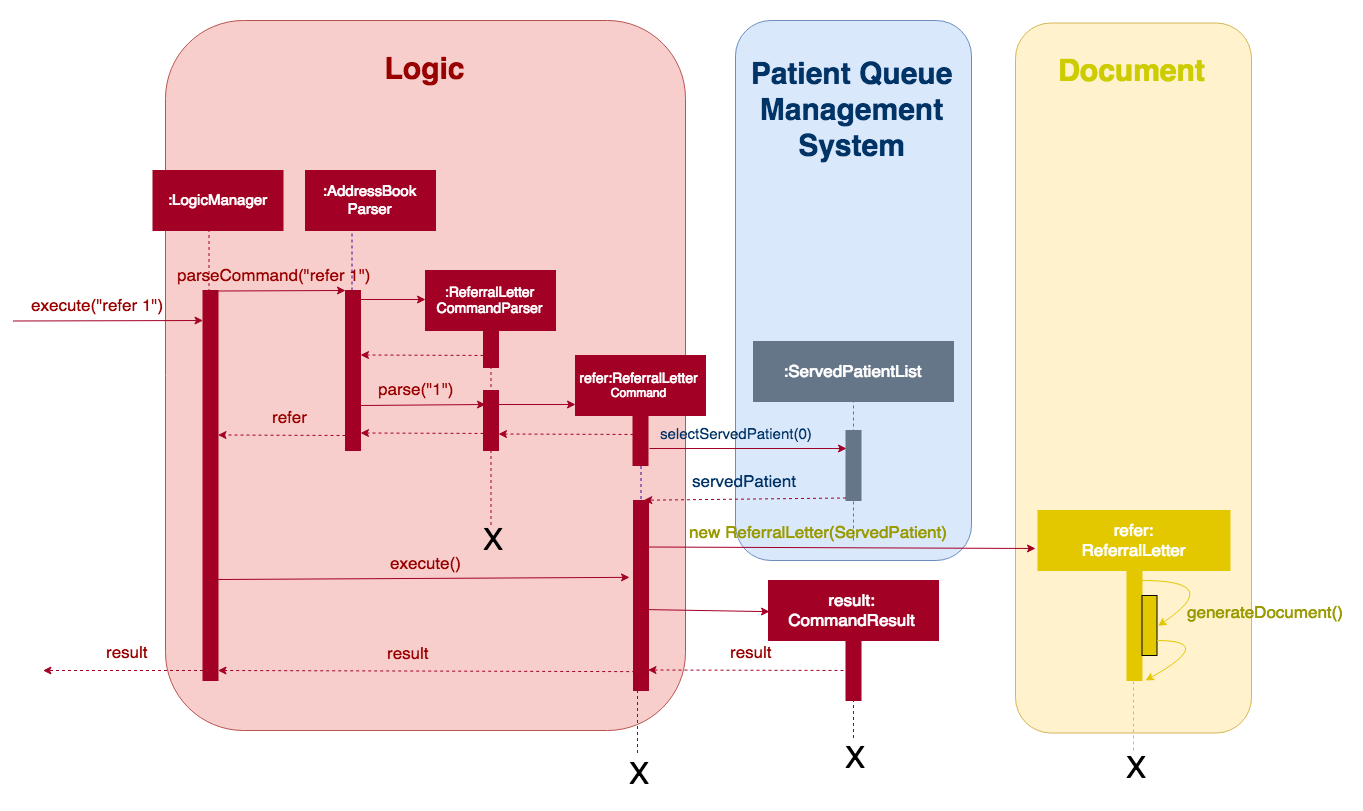
Users can generate a ReferralLetter for a specific ServedPatient by invoking the ReferralLetterCommand
accompanied by the ServedPatient 's index in the ServedPatientList.
The below sequence diagram illustrates how the ReferralLetterCommand works.

When the ReferralLetterCommand is executed, it will construct a new ReferralLetter object and extract the relevant information
from the ServedPatient specified by the index.
Shown below is how information like referralContent and noteContent are formatted into the referral letter document template.
public String formatInformation() {
String referralContent = getReferralContent();
String noteContent = getNoteContent();
StringBuilder stringBuilder = new StringBuilder();
stringBuilder.append("This is to certify that the above-named patient has been referred to: ")
.append("<b>" + referralContent.toUpperCase() + "</b>" + "<br><br>")
.append("Dear Specialist, please assist the above-named patient in the following matter:<br>")
.append(noteContent + "<br><br>")
.append("Kindly do accept him under your care. Thank you very much.<br><br>")
.append("<b>Issuing Doctor:</b> Dr Chester Sng" + "<br>");
return stringBuilder.toString();
}
Executing refer with an invalid index will not result in the generation of a ReferralLetter.
|
4.5.6. Design Considerations
Aspect: Implementation of adddocument, MedicalCertificate and ReferralLetter Commands
-
Alternative 1 (current choice): The issuing doctor’s name is hard-coded into the
MedicalCertificateandReferralLetterHTML template.-
Pros: No need for an extra parameter to key in the issuing doctor’s name, which is helpful when there is only one doctor working in a clinic.
-
Cons: There may be more than one doctor working in a clinic.
-
-
Alternative 2: Include a mandatory parameter
id/ISSUING_DOCTORto theadddocumentcommand for the issuing doctor to key in his/her name.-
Pros: Different doctors can sign off the medical certificates and referral letters.
-
Cons: Slightly more typing is necessary before doctors can execute the
adddocumentcommand.
-
4.6. Application GUI
4.6.1. Current Implementation
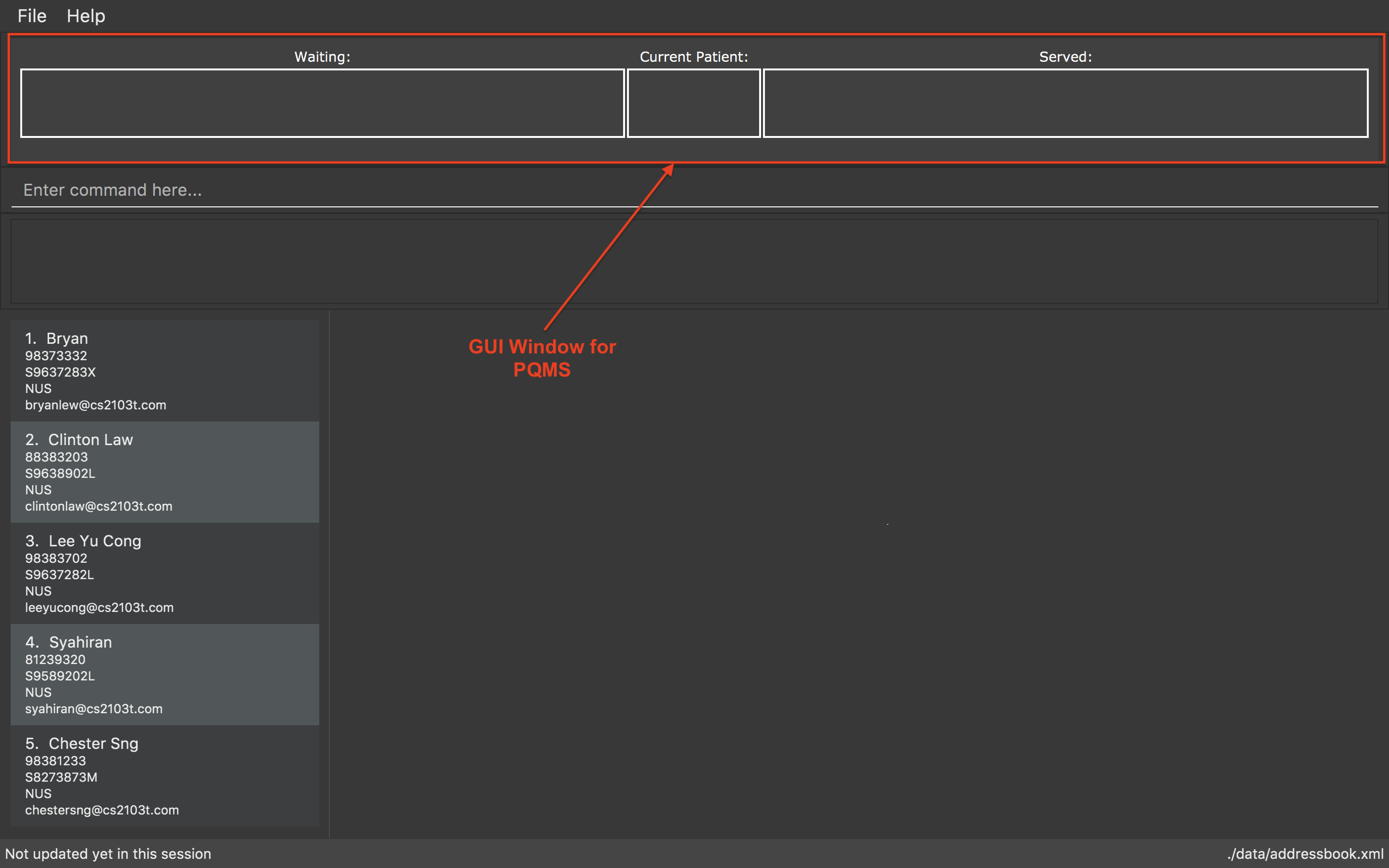
As an extension to the original addressbook-level4 application, more UI elements were added to the application window to serve as visual aid for the user of the application.
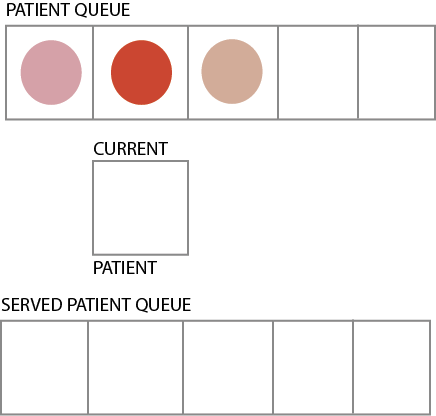
In particular, the real-time status of the Patient Queue Management System (PQMS) is reflected to the user via a small window near the top of the application. This is depicted in the figure below:

After QueueCommands such as register, serve, etc., the GUI will automatically update itself as the user enters these commands to reflect the situation of the PQMS at that exact point in time.
This UI element is implemented using JavaFX’s WebView and a local HTML file. The sequence of events for how the WebView is updated is as follows:
Step 1. On a fresh start-up of the application, the WebView is intialized with the local HTML file QueueDisplay.html that draws the labels and boxes onto the WebView.
Step 2. After each QueueCommand, a QueueUpdatedEvent is posted and the subscribed class QueueDisplay invokes the runScript() method on the WebViewScript object within the class.
Step 3. WebViewScript.runScript() simply calls an executeScript() method that subsequently executes some JavaScript code on the HTML file that will render the appropriate illustration to be displayed on the WebView.
Step 4. On each subsequent QueueCommand, steps 2 to 3 are repeated to update the display.
The following figure show the code section of the 2 methods that are responsible for the display:
/**
* File: QueueDisplay.java
* Loads a HTML file representing the queue display.
*/
private void loadQueueDisplay(PatientQueue patientQueue, ServedPatientList servedPatientList, CurrentPatient currentPatient) {
List<Patient> patientQueueList = patientQueue == null ? null : patientQueue.getPatientsAsList();
String currentPatientString;
if (currentPatient == null) {
currentPatientString = "empty";
} else {
try {
currentPatientString = currentPatient.getPatient().getName().fullName;
} catch (NullPointerException npe) {
currentPatientString = "empty";
}
}
List<ServedPatient> servedPatients = servedPatientList == null ? null : servedPatientList.getPatientsAsList();
String queueDisplayPage = MainApp.class.getResource(FXML_FILE_FOLDER + DEFAULT_PAGE).toExternalForm();
this.webViewScript.runScript(getScriptForQueueDisplay(patientQueueList, currentPatientString, servedPatients));
loadPage(queueDisplayPage);
}/**
* File: WebViewScriptManager.java
* This function will run script that is passed as argument.
* @param script script to run.
*/
public void runScript(String script) {
int currentCounter = this.counter;
this.webView.getEngine().getLoadWorker().stateProperty().addListener((ObservableValue<? extends Worker.State> observable, Worker.State oldValue, Worker.State newValue) -> {
if (newValue == Worker.State.SUCCEEDED && currentCounter == this.counter) {
Platform.runLater(() -> this.webView.getEngine().executeScript(script));
this.counter++;
}
});
}4.6.2. Design Considerations
This section lists out some of the different implementations that were considered during the designing phase of this feature, including the rationale for our choice.
Aspect: Implementation approach
-
Alternative 1 (current choice): Using a
WebViewto display HTML code-
Pros:
-
Easy to implement, since the code to render the display is a completely separate code. Abstraction barrier is maintained.
-
-
Cons:
-
Might face lagging issues for prolonged time usage, since one new
Listenerobject is created for each update.
-
-
-
Alternative 2: Using JavaFX to render the shapes and UI.
-
Pros:
-
Less likely to face efficiency issues since changing of the UI elements happens locally.
-
-
Cons:
-
Hard to implement.
-
-
4.7. [Proposed] Data Encryption
{Explain here how the data encryption feature will be implemented}
4.8. Logging
We are using java.util.logging package for logging. The LogsCenter class is used to manage the logging levels and logging destinations.
-
The logging level can be controlled using the
logLevelsetting in the configuration file (See Section 4.9, “Configuration”) -
The
Loggerfor a class can be obtained usingLogsCenter.getLogger(Class)which will log messages according to the specified logging level -
Currently log messages are output through:
Consoleand to a.logfile.
Logging Levels
-
SEVERE: Critical problem detected which may possibly cause the termination of the application. -
WARNING: Can continue, but with caution. -
INFO: Information showing the noteworthy actions by the App. -
FINE: Details that is not usually noteworthy but may be useful in debugging e.g. print the actual list instead of just its size.
4.9. Configuration
Certain properties of the application can be controlled (e.g App name, logging level) through the configuration file (default: config.json).
5. Documentation
This section contains information on how we manage the documentation for CLInic. We use asciidoc for writing documentation.
| We chose asciidoc over Markdown because asciidoc, although a bit more complex than Markdown, provides more flexibility in formatting. |
5.1. Editing Documentation
See UsingGradle.adoc to learn how to render .adoc files locally to preview the end result of your edits.
Alternatively, you can download the AsciiDoc plugin for IntelliJ, which allows you to preview the changes you have made to your .adoc files in real-time.
5.2. Publishing Documentation
See UsingTravis.adoc to learn how to deploy GitHub Pages using Travis.
5.3. Converting Documentation to PDF format
We use Google Chrome for converting documentation to PDF format, as Chrome’s PDF engine preserves hyperlinks used in webpages.
Here are the steps to convert the project documentation files to PDF format.
-
Follow the instructions in UsingGradle.adoc to convert the AsciiDoc files in the
docs/directory to HTML format. -
Go to your generated HTML files in the
build/docsfolder, right click on them and selectOpen with→Google Chrome. -
Within Chrome, click on the
Printoption in Chrome’s menu. -
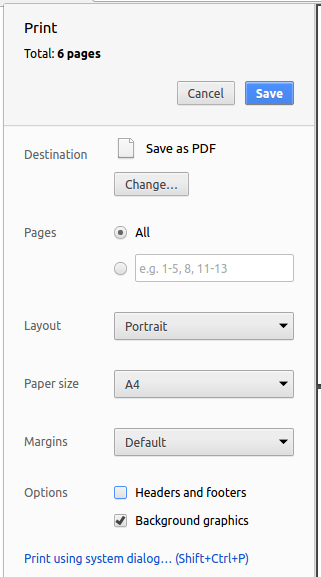
Set the destination to
Save as PDF, then clickSaveto save a copy of the file in PDF format. For best results, use the settings indicated in the screenshot below.

5.4. Site-wide Documentation Settings
The build.gradle file specifies some project-specific asciidoc attributes which affects how all documentation files within this project are rendered.
Attributes left unset in the build.gradle file will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
The name of the website. If set, the name will be displayed near the top of the page. |
not set |
|
URL to the site’s repository on GitHub. Setting this will add a "View on GitHub" link in the navigation bar. |
not set |
|
Define this attribute if the project is an official SE-EDU project. This will render the SE-EDU navigation bar at the top of the page, and add some SE-EDU-specific navigation items. |
not set |
5.5. Per-file Documentation Settings
Each .adoc file may also specify some file-specific asciidoc attributes which affects how the file is rendered.
Asciidoctor’s built-in attributes may be specified and used as well.
Attributes left unset in .adoc files will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
Site section that the document belongs to.
This will cause the associated item in the navigation bar to be highlighted.
One of: * Official SE-EDU projects only |
not set |
|
Set this attribute to remove the site navigation bar. |
not set |
5.6. Site Template
The files in docs/stylesheets are the CSS stylesheets of the site.
You can modify them to change some properties of the site’s design.
The files in docs/templates controls the rendering of .adoc files into HTML5.
These template files are written in a mixture of Ruby and Slim.
|
Modifying the template files in |
6. Testing
This section contains information on how to run tests and the different kind of tests in CLInic.
6.1. Running Tests
There are three ways to run tests.
| The most reliable way to run tests is the 3rd one. The first two methods might fail some GUI tests due to platform/resolution-specific idiosyncrasies. |
Method 1: Using IntelliJ JUnit test runner
-
To run all tests, right-click on the
src/test/javafolder and chooseRun 'All Tests' -
To run a subset of tests, you can right-click on a test package, test class, or a test and choose
Run 'ABC'
Method 2: Using Gradle
-
Open a console and run the command
gradlew clean allTests(Mac/Linux:./gradlew clean allTests)
| See UsingGradle.adoc for more info on how to run tests using Gradle. |
Method 3: Using Gradle (headless)
Thanks to the TestFX library we use, our GUI tests can be run in the headless mode. In the headless mode, GUI tests do not show up on the screen. That means the developer can do other things on the Computer while the tests are running.
To run tests in headless mode, open a console and run the command gradlew clean headless allTests (Mac/Linux: ./gradlew clean headless allTests)
6.2. Types of tests
We have two types of tests:
-
GUI Tests - These are tests involving the GUI. They include,
-
System Tests that test the entire App by simulating user actions on the GUI. These are in the
systemtestspackage. -
Unit tests that test the individual components. These are in
seedu.address.uipackage.
-
-
Non-GUI Tests - These are tests not involving the GUI. They include,
-
Unit tests targeting the lowest level methods/classes.
e.g.seedu.address.commons.StringUtilTest -
Integration tests that are checking the integration of multiple code units (those code units are assumed to be working).
e.g.seedu.address.storage.StorageManagerTest -
Hybrids of unit and integration tests. These test are checking multiple code units as well as how the are connected together.
e.g.seedu.address.logic.LogicManagerTest
-
6.3. Troubleshooting Testing
Problem: HelpWindowTest fails with a NullPointerException.
-
Reason: One of its dependencies,
HelpWindow.htmlinsrc/main/resources/docsis missing. -
Solution: Execute Gradle task
processResources.
7. Dev Ops
This section contains more information on future developments and the tools we use for different aspects of development.
7.1. Build Automation
See UsingGradle.adoc to learn how to use Gradle for build automation.
7.2. Continuous Integration
We use Travis CI and AppVeyor to perform Continuous Integration on our projects. See UsingTravis.adoc and UsingAppVeyor.adoc for more details.
7.3. Coverage Reporting
We use Coveralls to track the code coverage of our projects. See UsingCoveralls.adoc for more details.
7.4. Documentation Previews
When a pull request has changes to asciidoc files, you can use Netlify to see a preview of how the HTML version of those asciidoc files will look like when the pull request is merged. See UsingNetlify.adoc for more details.
7.5. Making a Release
Here are the steps to create a new release.
-
Update the version number in
MainApp.java. -
Generate a JAR file using Gradle.
-
Tag the repo with the version number. e.g.
v0.1 -
Create a new release using GitHub and upload the JAR file you created.
7.6. Managing Dependencies
A project often depends on third-party libraries. For example, Address Book depends on the Jackson library for XML parsing. Managing these dependencies can be automated using Gradle. For example, Gradle can download the dependencies automatically, which is better than these alternatives.
a. Include those libraries in the repo (this bloats the repo size)
b. Require developers to download those libraries manually (this creates extra work for developers)
Appendix A: Suggested Programming Tasks to Get Started
Suggested path for new programmers:
-
First, add small local-impact (i.e. the impact of the change does not go beyond the component) enhancements to one component at a time. Some suggestions are given in Section A.1, “Improving each component”.
-
Next, add a feature that touches multiple components to learn how to implement an end-to-end feature across all components. Section A.2, “Creating a new command:
remark” explains how to go about adding such a feature.
A.1. Improving each component
Each individual exercise in this section is component-based (i.e. you would not need to modify the other components to get it to work).
Logic component
Scenario: You are in charge of logic. During dog-fooding, your team realize that it is troublesome for the user to type the whole command in order to execute a command. Your team devise some strategies to help cut down the amount of typing necessary, and one of the suggestions was to implement aliases for the command words. Your job is to implement such aliases.
Do take a look at Section 3.3, “Logic component” before attempting to modify the Logic component.
|
-
Add a shorthand equivalent alias for each of the individual commands. For example, besides typing
clear, the user can also typecto remove all patients in the list.
Model component
Scenario: You are in charge of model. One day, the logic-in-charge approaches you for help. He wants to implement a command such that the user is able to remove a particular tag from everyone in the address book, but the model API does not support such a functionality at the moment. Your job is to implement an API method, so that your teammate can use your API to implement his command.
Do take a look at Section 3.4, “Model component” before attempting to modify the Model component.
|
-
Add a
removeTag(Tag)method. The specified tag will be removed from everyone in the address book.
Ui component
Scenario: You are in charge of ui. During a beta testing session, your team is observing how the users use your address book application. You realize that one of the users occasionally tries to delete non-existent tags from a contact, because the tags all look the same visually, and the user got confused. Another user made a typing mistake in his command, but did not realize he had done so because the error message wasn’t prominent enough. A third user keeps scrolling down the list, because he keeps forgetting the index of the last patient in the list. Your job is to implement improvements to the UI to solve all these problems.
Do take a look at Section 3.2, “UI component” before attempting to modify the UI component.
|
-
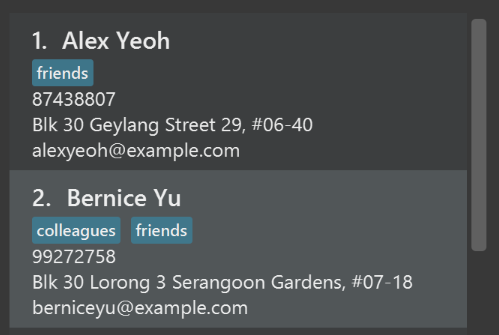
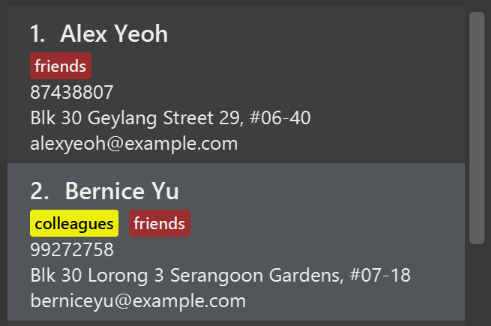
Use different colors for different tags inside patient cards. For example,
friendstags can be all in brown, andcolleaguestags can be all in yellow.Before

After

-
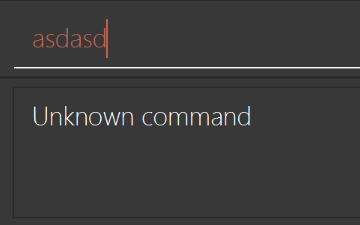
Modify
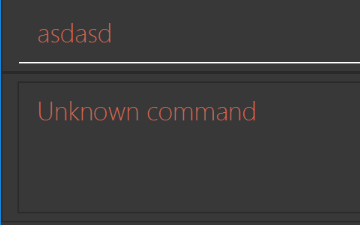
NewResultAvailableEventsuch thatResultDisplaycan show a different style on error (currently it shows the same regardless of errors).Before

After

-
Modify the
StatusBarFooterto show the total number of people in the address book.Before

After

Storage component
Scenario: You are in charge of storage. For your next project milestone, your team plans to implement a new feature of saving the address book to the cloud. However, the current implementation of the application constantly saves the address book after the execution of each command, which is not ideal if the user is working on limited internet connection. Your team decided that the application should instead save the changes to a temporary local backup file first, and only upload to the cloud after the user closes the application. Your job is to implement a backup API for the address book storage.
Do take a look at Section 3.5, “Storage component” before attempting to modify the Storage component.
|
-
Add a new method
backupAddressBook(ReadOnlyAddressBook), so that the address book can be saved in a fixed temporary location.
A.2. Creating a new command: remark
By creating this command, you will get a chance to learn how to implement a feature end-to-end, touching all major components of the app.
Scenario: You are a software maintainer for addressbook, as the former developer team has moved on to new projects. The current users of your application have a list of new feature requests that they hope the software will eventually have. The most popular request is to allow adding additional comments/notes about a particular contact, by providing a flexible remark field for each contact, rather than relying on tags alone. After designing the specification for the remark command, you are convinced that this feature is worth implementing. Your job is to implement the remark command.
A.2.1. Description
Edits the remark for a patient specified in the INDEX.
Format: remark INDEX r/[REMARK]
Examples:
-
remark 1 r/Likes to drink coffee.
Edits the remark for the first patient toLikes to drink coffee. -
remark 1 r/
Removes the remark for the first patient.
A.2.2. Step-by-step Instructions
[Step 1] Logic: Teach the app to accept 'remark' which does nothing
Let’s start by teaching the application how to parse a remark command. We will add the logic of remark later.
Main:
-
Add a
RemarkCommandthat extendsCommand. Upon execution, it should just throw anException. -
Modify
AddressBookParserto accept aRemarkCommand.
Tests:
-
Add
RemarkCommandTestthat tests thatexecute()throws an Exception. -
Add new test method to
AddressBookParserTest, which tests that typing "remark" returns an instance ofRemarkCommand.
[Step 2] Logic: Teach the app to accept 'remark' arguments
Let’s teach the application to parse arguments that our remark command will accept. E.g. 1 r/Likes to drink coffee.
Main:
-
Modify
RemarkCommandto take in anIndexandStringand print those two parameters as the error message. -
Add
RemarkCommandParserthat knows how to parse two arguments, one index and one with prefix 'r/'. -
Modify
AddressBookParserto use the newly implementedRemarkCommandParser.
Tests:
-
Modify
RemarkCommandTestto test theRemarkCommand#equals()method. -
Add
RemarkCommandParserTestthat tests different boundary values forRemarkCommandParser. -
Modify
AddressBookParserTestto test that the correct command is generated according to the user input.
[Step 3] Ui: Add a placeholder for remark in PersonCard
Let’s add a placeholder on all our PersonCard s to display a remark for each patient later.
Main:
-
Add a
Labelwith any random text insidePersonListCard.fxml. -
Add FXML annotation in
PersonCardto tie the variable to the actual label.
Tests:
-
Modify
PersonCardHandleso that future tests can read the contents of the remark label.
[Step 4] Model: Add Remark class
We have to properly encapsulate the remark in our Person class. Instead of just using a String, let’s follow the conventional class structure that the codebase already uses by adding a Remark class.
Main:
-
Add
Remarkto model component (you can copy fromAddress, remove the regex and change the names accordingly). -
Modify
RemarkCommandto now take in aRemarkinstead of aString.
Tests:
-
Add test for
Remark, to test theRemark#equals()method.
[Step 5] Model: Modify Person to support a Remark field
Now we have the Remark class, we need to actually use it inside Person.
Main:
-
Add
getRemark()inPerson. -
You may assume that the user will not be able to use the
addandeditcommands to modify the remarks field (i.e. the patient will be created without a remark). -
Modify
SampleDataUtilto add remarks for the sample data (delete youraddressBook.xmlso that the application will load the sample data when you launch it.)
[Step 6] Storage: Add Remark field to XmlAdaptedPerson class
We now have Remark s for Person s, but they will be gone when we exit the application. Let’s modify XmlAdaptedPerson to include a Remark field so that it will be saved.
Main:
-
Add a new Xml field for
Remark.
Tests:
-
Fix
invalidAndValidPersonAddressBook.xml,typicalPersonsAddressBook.xml,validAddressBook.xmletc., such that the XML tests will not fail due to a missing<remark>element.
[Step 6b] Test: Add withRemark() for PersonBuilder
Since Person can now have a Remark, we should add a helper method to PersonBuilder, so that users are able to create remarks when building a Person.
Tests:
-
Add a new method
withRemark()forPersonBuilder. This method will create a newRemarkfor the patient that it is currently building. -
Try and use the method on any sample
PersoninTypicalPersons.
[Step 7] Ui: Connect Remark field to PersonCard
Our remark label in PersonCard is still a placeholder. Let’s bring it to life by binding it with the actual remark field.
Main:
-
Modify
PersonCard's constructor to bind theRemarkfield to thePerson's remark.
Tests:
-
Modify
GuiTestAssert#assertCardDisplaysPerson(…)so that it will compare the now-functioning remark label.
[Step 8] Logic: Implement RemarkCommand#execute() logic
We now have everything set up… but we still can’t modify the remarks. Let’s finish it up by adding in actual logic for our remark command.
Main:
-
Replace the logic in
RemarkCommand#execute()(that currently just throws anException), with the actual logic to modify the remarks of a patient.
Tests:
-
Update
RemarkCommandTestto test that theexecute()logic works.
A.2.3. Full Solution
See this PR for the step-by-step solution.
Appendix B: Product Scope
Target user profile:
-
Receptionist and Doctor in a family clinic with no other branches
-
Has a need to manage a significant number of data
-
Prefer desktop apps over other types e.g. mobile app
-
Can type fast
-
Prefers typing over mouse input
-
Is reasonably comfortable using CLI apps
Value proposition:
-
Manage clinic data (beyond just patient information) faster than a typical mouse/GUI-driven app
-
Manage medical stocks
Appendix C: User Stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
|
Receptionist |
CRUD patient information and appointments easily with templates |
Be more efficient and focus on taking care of patients |
|
Receptionist |
Have a system to manage all patients who arrive at the clinic |
Let patients to not need to stay in the clinic, and they can be notified by text message when their turn is about to be reached |
|
Doctor |
Enter consultation notes, diagnosis and prescription easily |
Save time doing administrative work all on the same platform |
|
Receptionist |
Get costs of treatment + CHAS information (*) |
Inform a patient the exact amount he is going to expect |
|
Receptionist |
View diagnosis and prescription (by doctor) then generate a receipt |
Create a receipt and record at the same time |
|
Doctor |
Receive patient information from my receptionist before the patient arrives |
View their medical history in our clinic for more accurate diagnosis |
|
Doctor |
Create a referral letter & MC easily |
Save time by not re-typing the non-essential details every time |
|
Receptionist |
Let patient self-register when they arrive at the clinic |
Focus on more important aspects of my job |
|
Friendly Receptionist |
Remind patients to take their medication |
Provide quality care and timely recovery |
|
Receptionist |
Able to enter insurance company of patient easily (and perhaps save it too for future visits), and maybe even to view insurance policy coverages |
Check easily for patient fees during payment and claims for the clinic visit. |
Appendix D: Use Cases
(For all use cases below, the System is the CLInic and the Actor is the user, unless specified otherwise)
Use case: Patient arrives in the clinic
-
User registers patient
-
If patient is in database, no need to add. Otherwise, system will prompt user to add into the database.
-
Patient is added into the queue.
Use case: Patient’s turn to see doctor
-
Serve patient. Patient will be automatically removed from the head of the queue.
-
Doctor (User) will add notes, comments and referral details as necessary.
Use case: Patient done seeing doctor
-
Doctor (User) will indicate that he is done seeing the patient, and patient will be added to a served patients list.
-
Receptionist (User) will generate MC for patient (if needed)
-
Receptionist (User) will generate receipt for patient’s visit
-
Receptionist (User) will make referral for patient (if needed)
-
Receptionist (User) will remove patient from served patients list when finished.
Use case: Receptionist wants to add new medicine to stock
-
Receptionist (User) views complete list of medicine.
-
If medicine already in stock, user will edit the stock numbers of the medicine.
-
If it is a new medicine, user will add medicine to the database.
Use case: Receptionist wants to check medicine stock levels
-
Receptionist (User) views complete list of medicine.
-
Receptionist (User) filters list for medicine that are low on stock levels.
Appendix E: Non Functional Requirements
-
Should work on any mainstream OS as long as it has Java
9or higher installed. -
Should be able to hold up to 1000 patients without a noticeable sluggishness in performance for typical usage.
-
A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
-
Users without any technical knowledge should be able to use the program effectively
-
Each command is processed in less than 1 second.
Appendix G: Product Survey
CLInic
Author: CS2103T Group 16-4
Pros:
-
User-friendly, minimal tutorial needed
-
Can view all needed details in one screen
-
Easy registering of patients
Cons:
-
Basic use of XML document as database
-
No security for stored patient information
Appendix H: Instructions for Manual Testing
Given below are instructions to test the app manually.
| These instructions only provide a starting point for testers to work on; testers are expected to do more exploratory testing. |
H.1. Launch and Shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Double-click the jar file
Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
-
H.2. Deleting a Patient
-
Deleting a
Patientwhile all patients are listed-
Prerequisites: List all
Patientsusing thelistcommand. MultiplePatientsin the list. -
Test case:
delete 1
Expected: FirstPatientis deleted from the list. Details of the deletedPatientshown in the status message. Timestamp in the status bar is updated. -
Test case:
delete 0
Expected: NoPatientis deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect
deletecommands to try:delete,delete x(where x is larger than the list size)
Expected: Similar to previous.
-
H.3. Adding a MedicalRecord to Patient
-
Adding a
MedicalRecordto aPatientreferenced from filtered list-
Prerequisites: List all
Patientsusing thelistcommand. MultiplePatientsin the list.Patientat index1has not had anyMedicalRecordadded yet. -
Test case:
addmedicalrecord 1 b/A+ da/Panadol d/High Fever
Expected: AMedicalRecordis added to the firstPatientin the list with specified details. Details of addedMedicalRecordshown in status message. -
Test case:
addmedicalrecord 0 b/A+
Expected: NoMedicalRecordadded to anyPatient. Error details shown in status message.
-
H.4. Showing all Medicines
-
Listing all
Medicinesin the records-
List all
Medicinesusing theliststockcommand. -
Test case:
liststock,ls
Expected: AllMedicinesare listed on the medicine panel. Timestamp in the status bar is updated.
-
H.5. Adding a Medicine
-
Adding a
Medicineto the records-
Prerequisites: List all
Medicinesusing theliststockcommand. Check that theMedicineto be added is not in the list. -
Test case:
addmedicine sn/12839400 mn/panadol s/122 ppu/2 msq/20
Expected:Medicineis added to the records. Name of the addedMedicineshown in the status message. Timestamp in the status bar is updated. -
Other incorrect
Medicineadding commands to try:addmedicine,addmedicine/e(where e is an unrecognised parameter)
Expected: NoMedicineis added. Error details shown in the status message. Status bar remains the same.
-
H.6. Patient Queue Management System
-
Registering a
Patient-
Prequisites: List all
Patientsusinglistcommand. -
Test case:
register 1
Expected:Patientwith index 1 is added to thePatientQueue.
-
-
Inserting a
Patient-
Prerequisites: List all
Patientsusinglistcommand.Registerat least one otherPatient(register 1) first.Patientat index 2 is not registered into the queue. -
Test case:
insert 2 p/1
Expected:Patientwith index 2 will now be the first in queue. -
Test case:
insert 3 p/10
Expected: Even though size of the queue might be less than 10, thePatientwill be added to the back of the queue.
-
-
Removing a
Patient-
Prerequisites: There is a
Patientin thePatientQueue. -
Test case:
remove 1
Expected: ThePatientof position 1 in thePatientQueuewill be removed.
-
-
Serving a
Patient-
Prerequisites: There is a
Patientin thePatientQueue. -
Test case:
serve
Expected: ThePatientof position 1 in thePatientQueuewill become theCurrentPatient.
-
-
Adding
DocumentContenttoCurrentPatient-
Prerequisites: There is a
CurrentPatient. -
Test case:
adddocument n/Fever for past 3 days
Expected: "Fever for past 3 days" will be added to theCurrentPatient’snoteContent.
-
-
Dispensing
MedicinetoCurrentPatient-
Prerequisites: There is a
CurrentPatient. Useliststockto list the validMedicinesthat can be added. -
Test case:
dispensemedicine 1 amt/5
Expected: 5 units ofMedicineof position 1 in the list ofMedicineswill be dispensed to thePatient.
-
-
Finishing a
CurrentPatient’sconsultation-
Prerequisites: There is a
CurrentPatientwith validnoteContentadded. -
Test case:
finish
Expected:CurrentPatientis transferred to theServedPatientList.
-
-
Completing payment for
ServedPatient-
Prerequiisites: There is a
ServedPatientin theServedPatientList. -
Test case:
payment 1
Expected:ServedPatientof position 1 is removed from theServedPatientList.
-
H.7. Editing a Medicine
-
Editing a
Medicinein the records-
Prerequisites: List all the
Medicinesusing theliststockcommand. Check that theMedicineto be edited is in the list. -
Test case:
editmedicine 1 msq/50
Expected:Medicineof position 1 in the list will have itsMinimumStockQuantitychanged to 50. Name of the editedMedicineshown in the status message. Timestamp in the status bar is updated. -
Other incorrect
Editcommands to try:editmedicine,editmedicine/e(where e is a unrecognised parameter) ,em 1 msq/-2+ Expected: NoMedicineis edited. Error details shown in the status message. Status bar remains the same.
-
H.8. Restocking a Medicine
-
Restocking a
Medicinein the records-
Prerequisites: List all the
Medicinesusing theliststockcommand. Check that theMedicineto be restocked is in the list. -
Test case:
restock 1 amt/50
Expected:Medicineof position 1 in the list will have itsStockincreased by 50. Name and restocked quantity of theMedicineshown in the status message. Timestamp in the status bar is updated. -
Other incorrect
Restockcommands to try:restock,restock/e(where e is a unrecognised parameter) ,rs 1 amt/-2+ Expected: NoMedicineis restocked. Error details shown in the status message. Status bar remains the same.
-
H.9. Checking the Stock of all Medicines
-
Listing all
Medicinesthat are low in supply in the records-
Prerequisites: List all
Medicineusing theliststockcommand. -
Test case:
checkstock,cs
Expected: AllMedicinesthat haveStocklevel equal to or lower than theMinimumStockQuantityare listed on theMedicinepanel. Timestamp in the status bar is updated.
-
H.10. Generating Documents
Receipt for the ServedPatient-
Prerequisites: There is at least one
ServedPatientin theServedPatientList. Ensure that the index to be provided does not exceed the number ofServedPatientsin theServedPatientList. -
Test Case:
receipt 1Expected: AReceiptis generated for theServedPatientof position 1 in theServedPatientList. A window will pop up to show the contents of the generatedReceipt.
MedicalCertificate for the ServedPatient-
Prerequisites: There is at least one
ServedPatientin theServedPatientList. Ensure that the index to be provided does not exceed the number ofServedPatientsin theServedPatientListand thatmcContenthas been added to theServedPatientvia theadddocumentcommand. -
Test Case:
mc 1Expected: AMedicalCertificateis generated for theServedPatientof position 1 in theServedPatientList. A window will pop up to show the contents of the generatedMedicalCertificate.
ReferralLetter for the ServedPatient-
Prerequisites: There is at least one
ServedPatientin theServedPatientList. Ensure that the index to be provided does not exceed the number ofServedPatientsin theServedPatientListand thatreferralContenthas been added to theServedPatientvia theadddocumentcommand. -
Test Case:
refer 1Expected: AReferralLetteris generated for theServedPatientof position 1 in theServedPatientList. A window will pop up to show the contents of the generatedReferralLetter.
H.11. Saving data
-
Dealing with missing/corrupted data files
-
Test case: Delete the patient data file manually before starting the application
-
Expected: The application will start with the sample contact list.
-